LINE公式アカウント(以下、公式LINEと呼びます)でビジネスを拡大する上で、リッチメニューの活用は欠かせません。
しかし、良かれと思ってやっていることが裏目に出ることも。
間違った使い方をしてしまうと、逆にユーザーを離れさせてしまう可能性もあるため、気を付けたいところですよね。
本記事では、公式LINEを活用しているコーチ・コンサルタントを対象に、個別相談につなげるための効果的リッチメニューの活用法や、無料テンプレートを活用したスマホでの作成手順について解説しています。
やりがちな間違ったリッチメニューの使い方
無形商材を販売しているコーチ・コンサルがやりがちな、間違ったリッチメニューの使い方として以下の項目が挙げられます。
- メニュー名を英語表記にしている
- 情報を詰め込みすぎている
- 流入元のリンクを貼っている
- 問い合わせを置いている
一つずつ解説します。
メニュー名を英語表記にしている

見込み客に「わからない」と思わせてしまうと、“即”離脱に繋がります。
そのため、リッチメニューのボタンはひと目で理解できることが条件になります。
例えば、「Session」という単語…
この単語の読みと意味を一瞬で理解できますか?
単語を知っていれば2~3秒で「セッション」と理解できますが、セッションという言葉を知らないや、英単語が全くわからない人にとってはストレスになります。
私たち提供する側は、つい自分が使っている言葉を使ってしまいがちですが、前提として見込み客が使っている言葉を使う必要があります。

リッチメニューはデザイン性より
usabilityが大事です!



うさび…リティ…?
“理解できない”は最大のストレスです。
usability=ユーザビリティ(使いやすさ)です。
情報を詰め込みすぎている


あなたはリッチメニューに、
- 商品紹介
- 個別相談の案内
- コミュニティの案内
- セミナーの案内
- 各種SNSリンク
などなど、情報をぎっしり詰め込んでいないでしょうか?
よかれと思って情報提供をしているつもりでも、ユーザにとっては求めていない情報である場合がほとんでです。
例えるなら、
ラーメン屋で大将が「これサービス!」と、餃子・チャーハン・酢豚・春巻き・麻婆豆腐・エビチリ・回鍋肉・カニ玉を、許可を取らずに出してくるようなもの。
「いや、頼んでないし、ラーメンだけでいいんだけど…」
と思うのも当然ですよね。
一方的に押し付けたところで価値は感じてもえません。
リッチメニューも同じ。
リッチメニューには、自分が伝えたい情報を設置するのではなく、見込み客が求める情報“だけ”掲載するようにしましょう。
流入元のリンクを貼っている


インスタグラムから公式LINEに誘導しているのに、リッチメニューにインスタグラムのリンクを設置している人は意外と多いですよね。
インスタグラムから公式LINEに登録した人を、再度インスタグラムに帰す理由は何でしょう?
(他のSNSも同じです)
目的があるなら構いませんが、「インスタを見てほしいから」という理由でLINEからインスタに帰すのはおすすめしません。
なぜなら、すでにインスタグラムの情報を見ている可能性が高いですし、興味付けができていない状態でインスタのリンクだけ設置しても個別相談に繋がる可能性が低いからです。
インスタの投稿を見てほしいなら、LINEの配信で見て欲しい投稿をピンポイントで紹介しましょう。
そうすることで、ユーザーに必要な情報を届けられますし、あなたへの信頼・権威性も上がります。
問い合わせを置いている


メニューに「問い合わせ」を入れている理由はありますか?
問い合わせをLINE以外のツールで受け付けたい、他のLINEアカウントで受け付けたいといった理由がなければ、メニューに問い合わせを置く意味がありません。
なぜなら、問い合わせする人はLINEで直接メッセージを送ってくるからです。
「問い合わせ」のメニューを削除して、項目を減らしたり、ユーザーに必要なメニューを追加する方がリッチメニューを効果的に使えます。



公式LINEから直接お問い合わせをいただいた方が、レスポンス早く対応できます。
個別相談つながる効果的なリッチメニューの構成
続いて、個別相談につなげるための効果的なリッチメニューの使い方を解説します。
成果を出しているコーチ、コンサルタントの多くが、以下の項目を意識しているので参考にしてください。
- リッチメニューのサイズは「小」推奨
- 見込み客が必要とするコンテンツを設置
- タップされやすい配置
リッチメニューのサイズは「小」がおすすめ


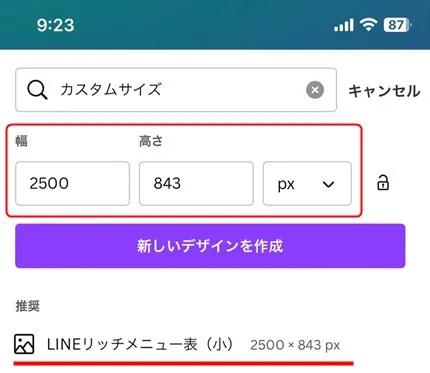
以下のサイズの画像をアップロードできます。
- テンプレート「大」
2,500×1,686
1,200×810
800×540 - テンプレート「小」
2,500×843
1,200×405
800×270
リッチメニューのサイズは「小」をおすすめします。
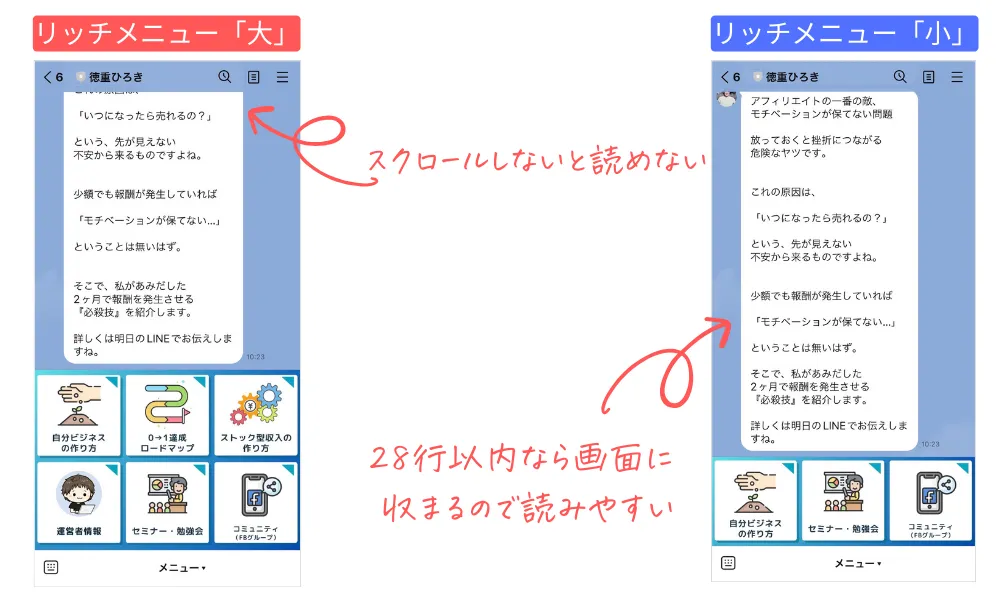
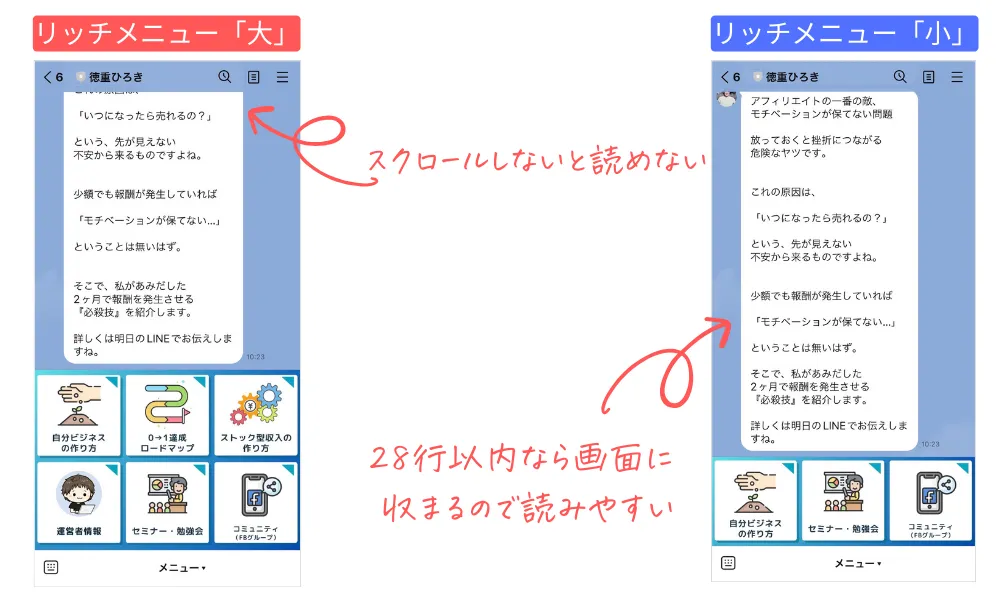
なぜなら、「大」を使うとメッセージを開いた時に、画面の3分の1がリッチメニューで埋まってしまうからです。
下の画像のように、「大」のリッチメニューと「小」のリッチメニューでは、画面に表示されるメセージがこれだけ違います。


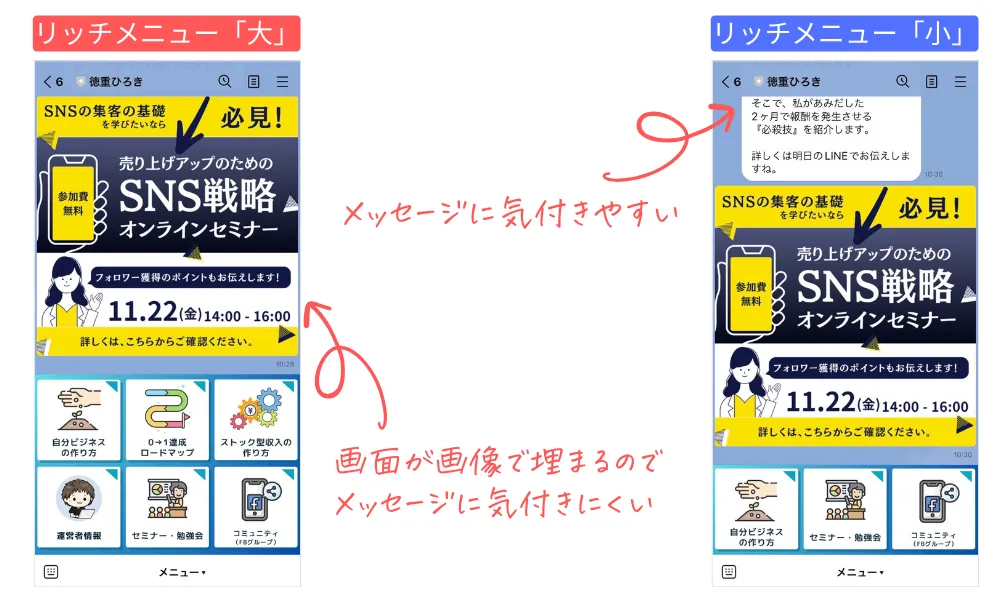
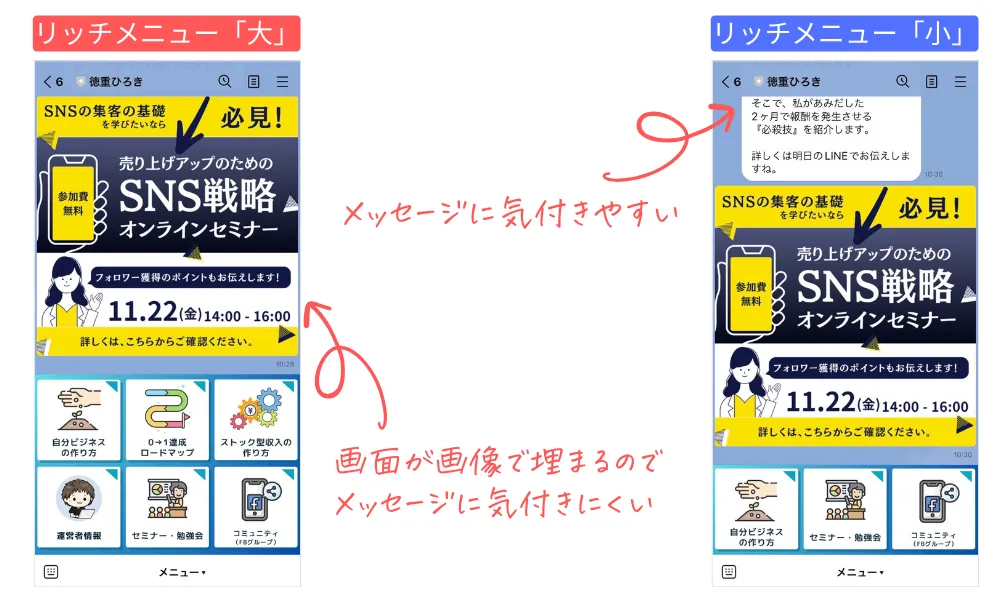
さらに、リッチメッセージ(画像が大きく表示される)を使った配信をすると、リッチメニュー「大」の方は画面が画像で埋まってしまいメッセージが全く見えない状態です。


そのため、ユーザーがメッセージを読むには、画面をタップしてリッチメニューを下げ、1~2回スクロールして文頭を探さなければなりません。
あなたは、メッセージが見えない状態でLINEが届いたら読む気になるでしょうか?
おそらく、「面倒くさい」と思いすぐにLINEを閉じるのではないでしょうか?
その気持はユーザーも同じです。
それでもメッセージを読む人は、発信者を信頼していて、手間をかけてまで情報を取りたいと思っているから読むのです。
つまり、私のような、ファンもいなければ影響力も無い発信者が、大きなリッチメニューで画面を隠すのはデメリットでしかないということです。



リッチメニューに拘りがなければ「小」をおすすめします。
見込み客が必要なコンテンツを設置する
繰り返しになりますが、リッチメニューは自分の伝えたいことを掲載する場ではなく、ユーザーが必要とする情報を掲載するべきです。
LINEに登録してくれた友だちが興味があるのは、自分の利益・メリットだけ。
発信者のプロフィールや経歴、想いは二の次で構いません。
そのため、リッチメニューに掲載する情報は以下の項目をおすすめしています。
- プレゼント
- お役立ちコンテンツ
- 企画・キャンペーン
プレゼント


リッチメニューに「プレゼント」のアイコンや文字が配置されていると、思わずタップしたくなりませんか?
タップしてもらえたら目的の8割は達成です。
ユーザーが「得した」と思えるプレゼントや、悩みを解決できるようなプレゼントを用意できれば信頼関係を築きやすくなります。
お役立ちコンテンツ


ブログ記事、動画、音声などでユーザーに
- 悩みを解決できる
- 気付きを与える
- 行動に移せる
ようなコンテンツを用意しておきます。
もちろん、コンテンツの終わりには、
「プレゼントを受け取って下さい」
「企画に参加して下さい」
「メルマガにも登録して下さい」
など、次につながる行動を促すことを忘れずに。
企画・キャンペーン


・〇〇添削会
・ダイエットチャレンジ
・朝活読書会
・ブログの書き方講座
などなど、ユーザーが参加しやすく、参加するメリットを感じる企画を開催すると信頼関係を築きやすくなります。
自社商品(無形商材)の割引キャンペーンを告知をするのもアリですが、価格を下げると安く買いたい人ばかり集まり、商品の価値を理解してもらいにくいのであまりおすすめしません。
タップしてもらいやすい配置を意識する
リッチメニューのコンテンツが揃ったら配置していきます。
何をどこに配置するかは、人の視線の流れに合わせて行います。
人はモノを見る時、左上から右下にかけてZの型に視線を動かします。
(横に長いモノは、左から右に視線を動かします)


つまり、最も見てほしい情報を「左」に配置し、2番目に見て欲しい情報を「真ん中」、優先度の低い情報を「右」に配置するのが望ましいです。
また、頻繁にアクセスするメニューがあれば、右利きの人の親指が届きやすい「右」に配置するとユーザーは使いやすくなります。


リッチメニューの作り方(canva無料テンプレート使用)
ここまでの解説を踏まえて、リッチメニュー「小」を作る手順を紹介します。
リッチメニューはPC、スマホどちらも無料で使えるデザインツール「canva」で作成します。
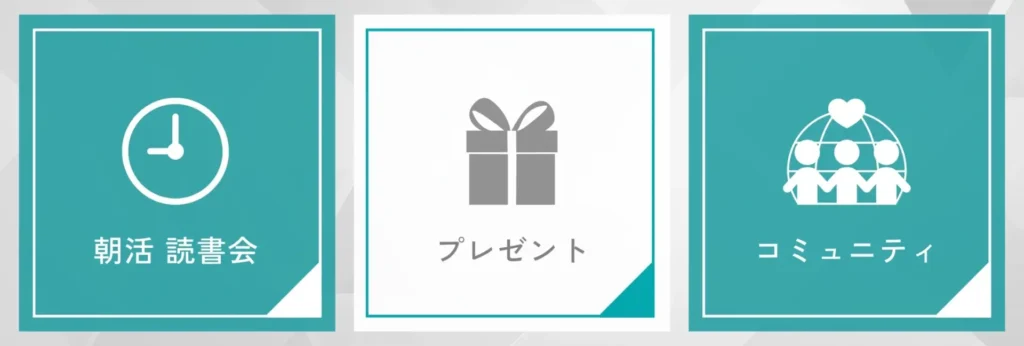
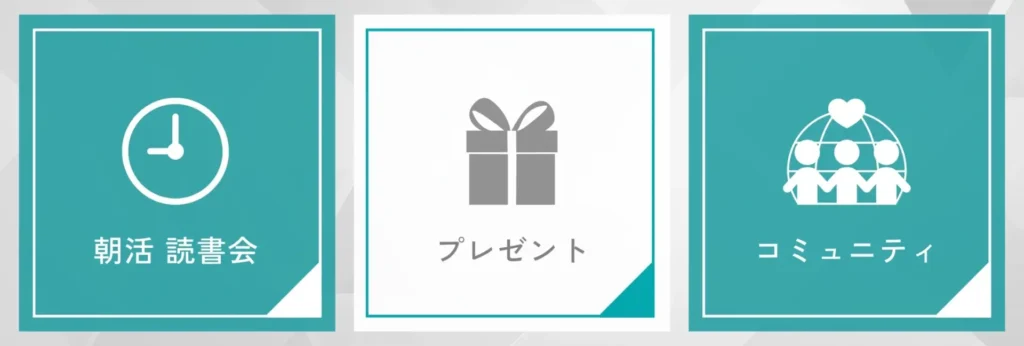
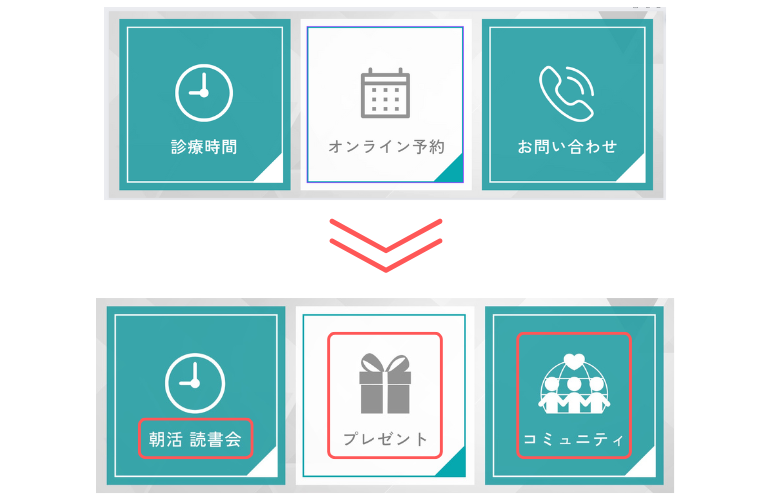
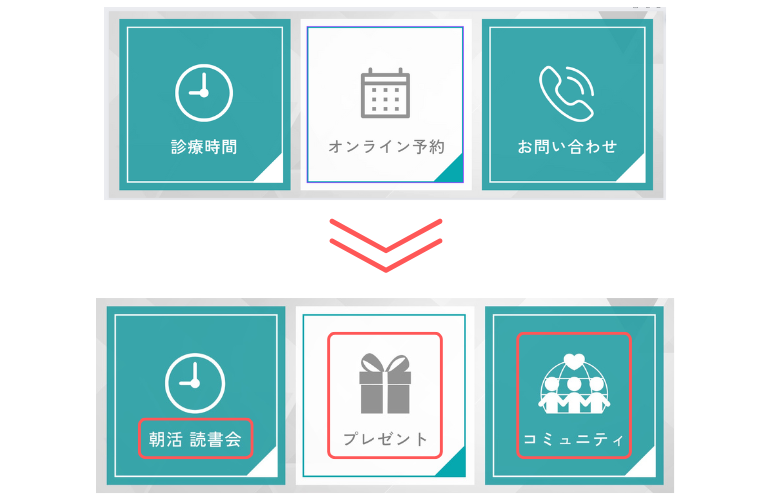
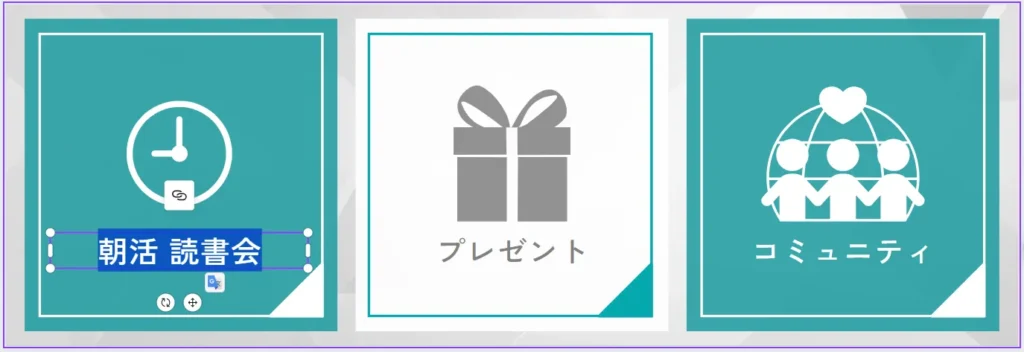
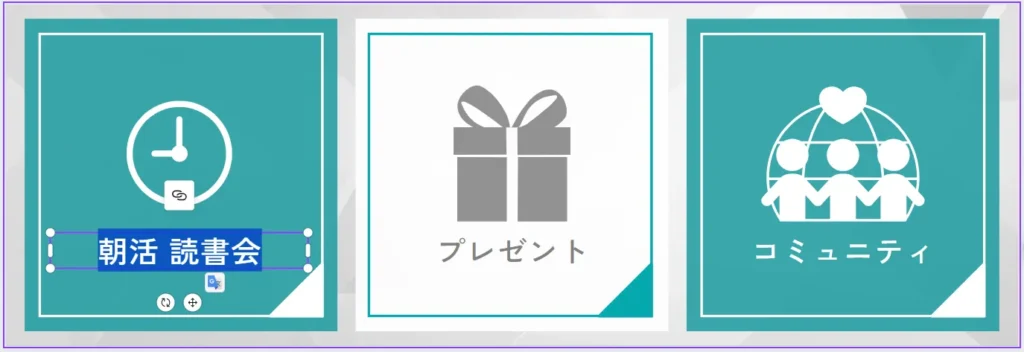
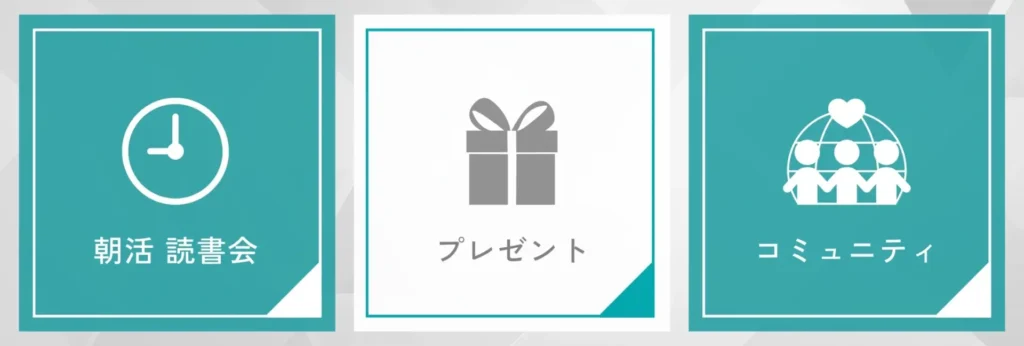
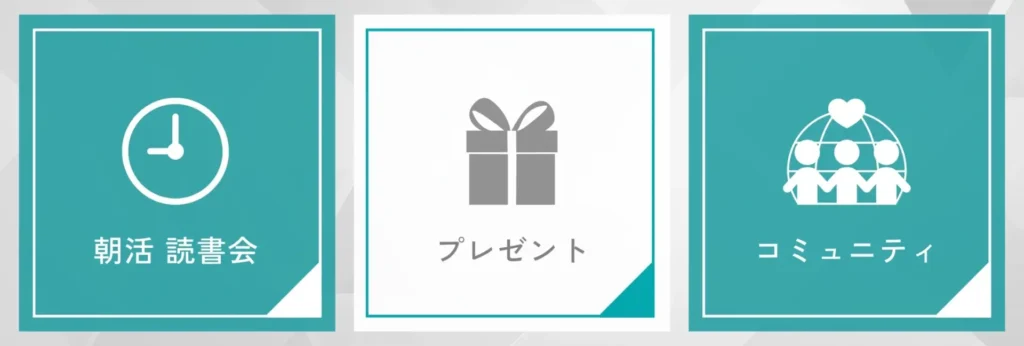
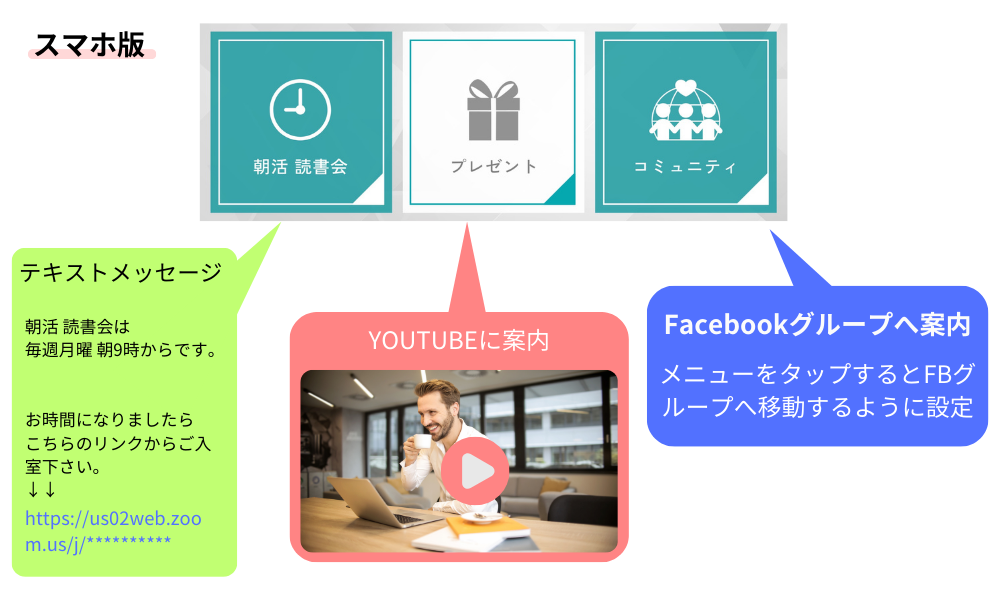
そして、今回作るメニューはコチラです。


3×1のマスに以下の3つのボタンを設置します。
- 企画(朝活)の案内
- プレゼント
- コミュニティの案内
詳しくはパソコンorスマホ、お好みの方をタップしてごらんください。
▼ ▼ ▼
リッチメニューの作り方を確認する
リッチメニュー完成イメージ
以下の順番で作成していきます。
- 朝活 読書会
zoomリンクの呼び出し - プレゼント
カルーセル(カードタイプメッセージ)の呼び出し - コミュニティ
Facebookグループにリンク
上の動画のFacebookグループのリンクは、ダミーリンクのため「ご利用いただけません」と表示されています。
canvaでデザインする【pc】
リッチメニューの作成に「canva」というデザインツールを使用します。
→ https://www.canva.com


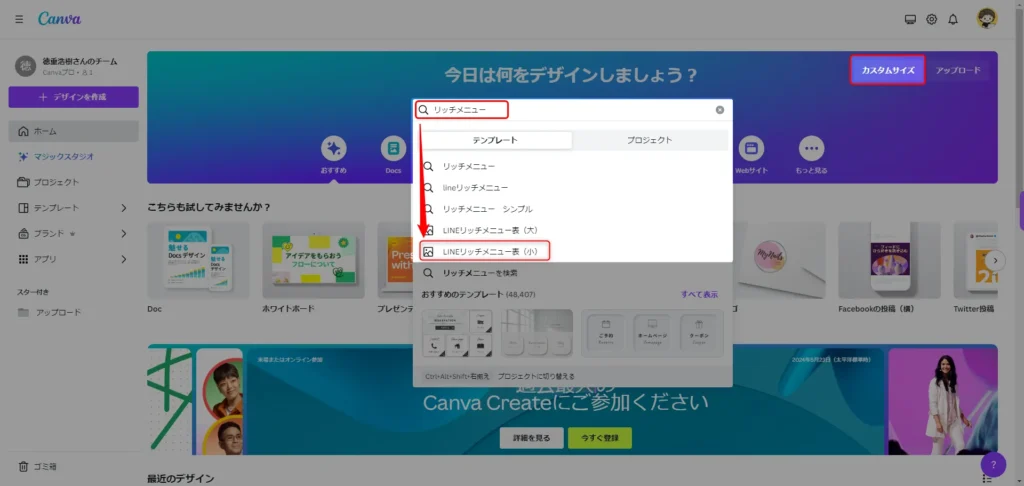
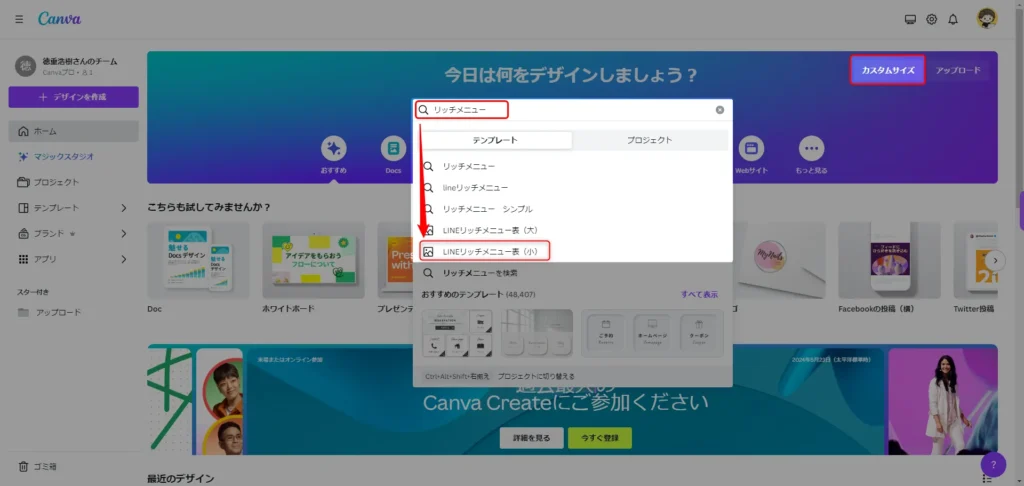
canvaを開き、検索欄に「リッチメニュー」と入力すると、LINEリッチメニュー表(小)という候補が見つかるのでクリックします。


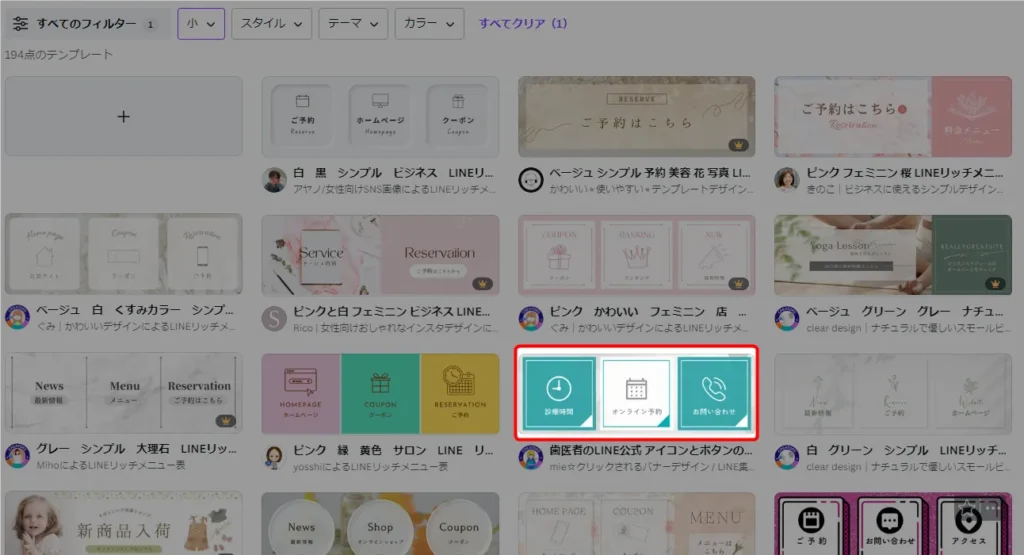
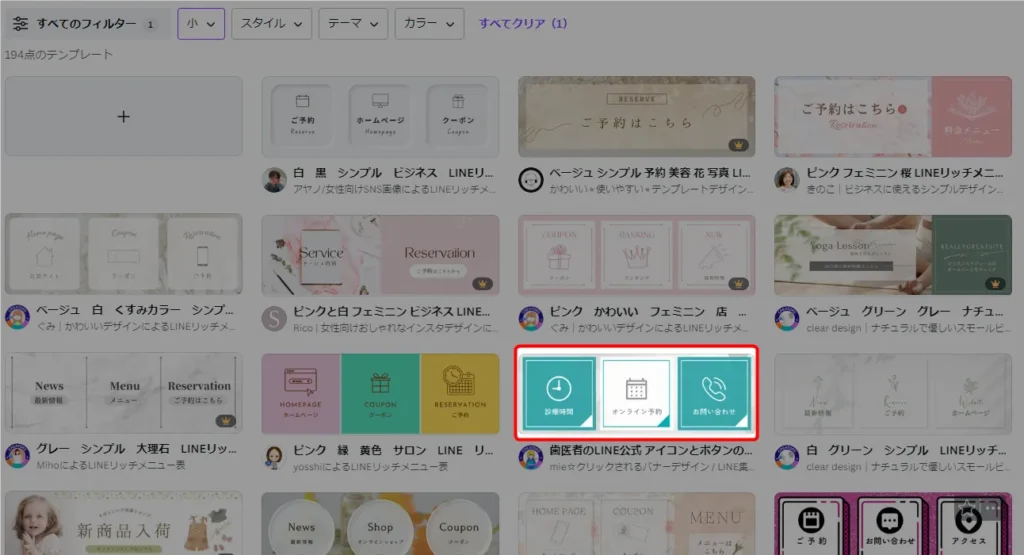
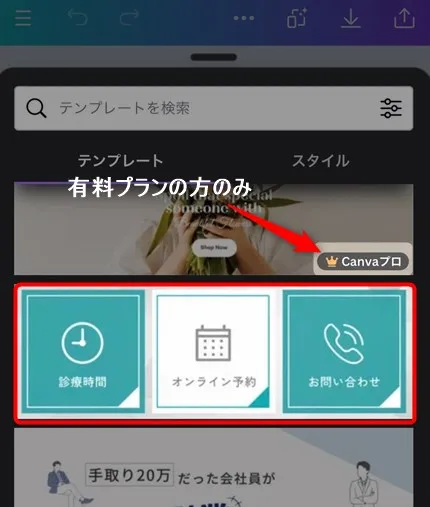
リッチメニュー(小)のテンプレート一覧が表示されるので、お好みのテンプレートを選択します。
今回は、緑色のシンプルなものを選択しました。


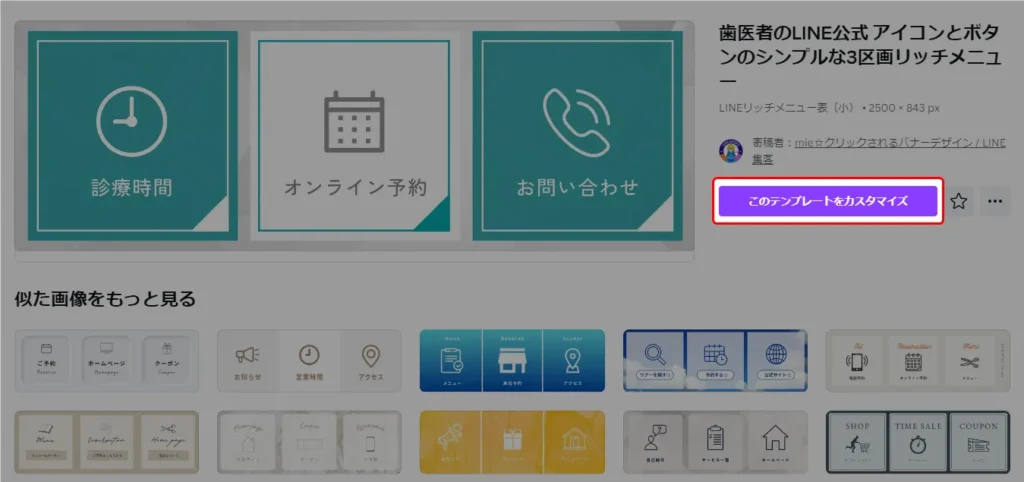
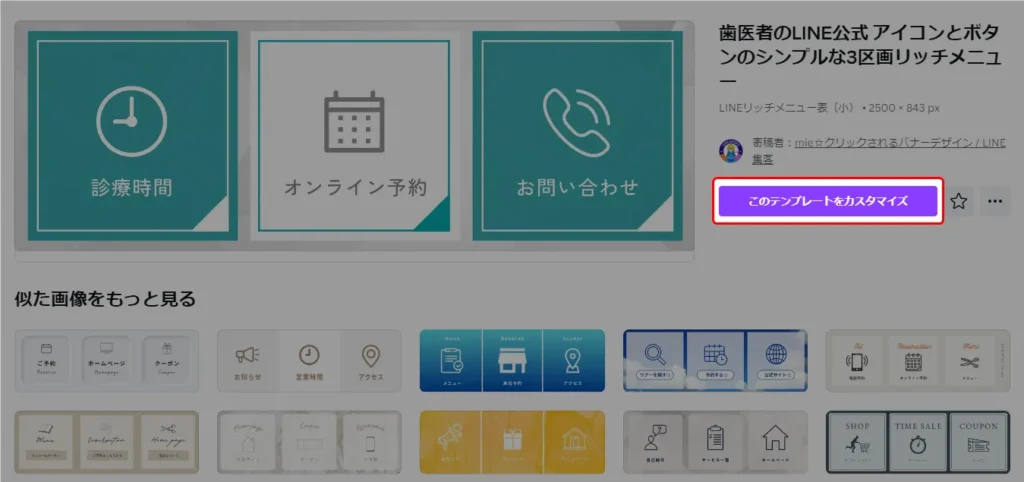
選択した画像でOKなら「このテンプレートをカスタマイズ」をクリックします。


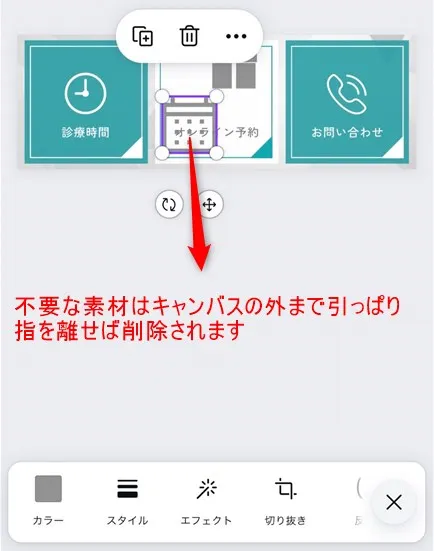
デフォルトのリッチメニューを目的に合ったアイコン、メニュー名に変更していきます。
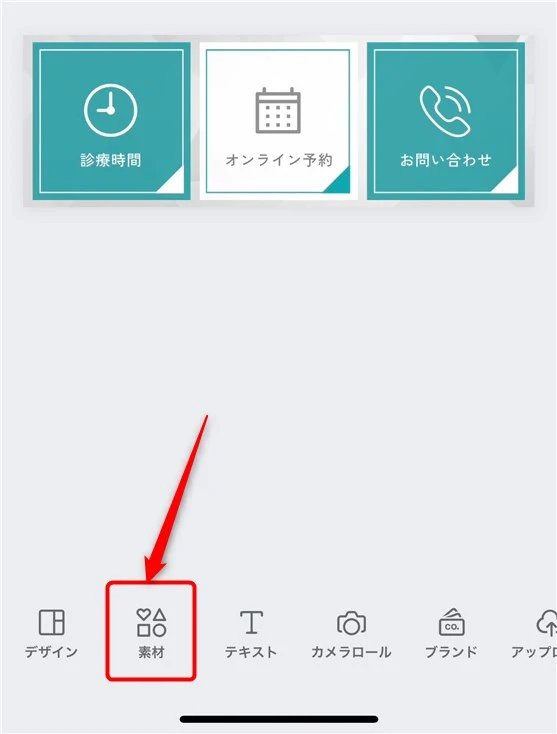
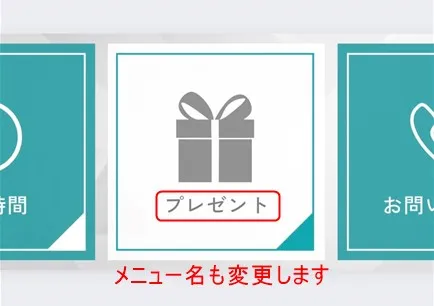
まずは真ん中の「オンライン予約」を「プレゼント」に変更します。


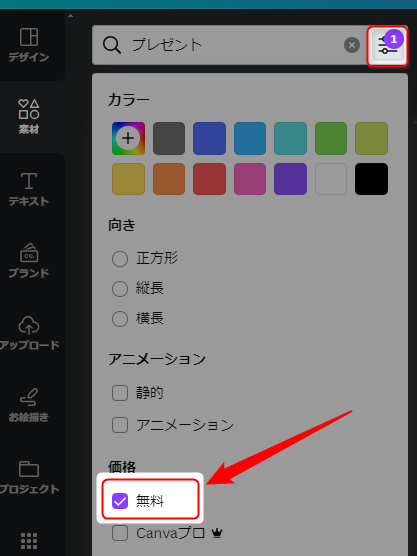
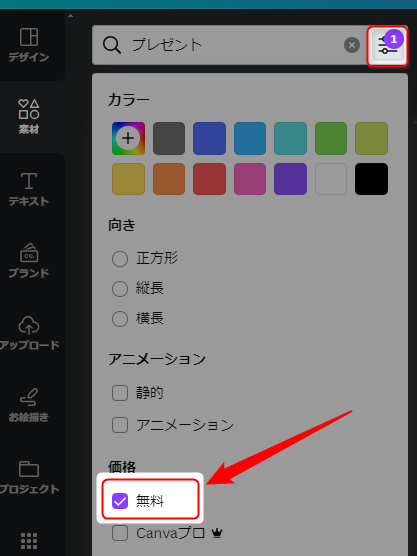
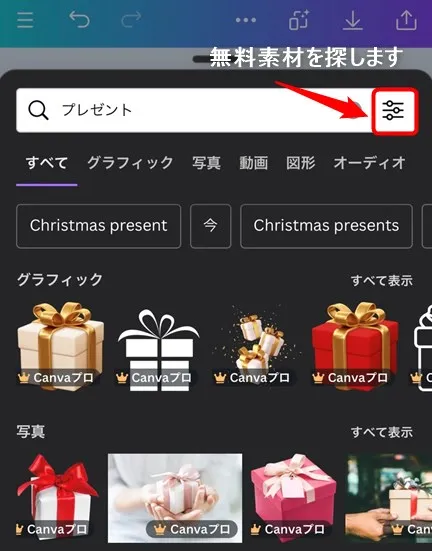
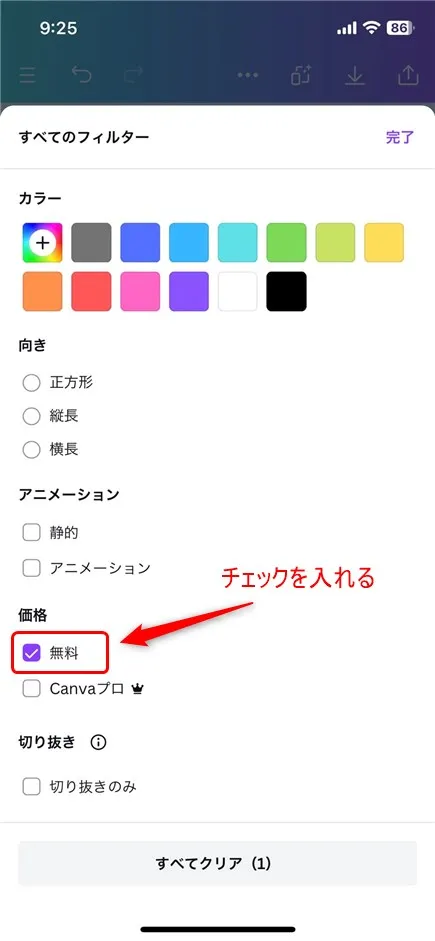
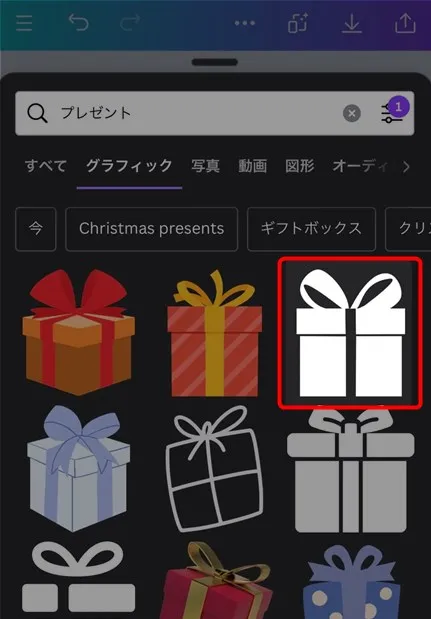
無料素材を使って作成する場合は、右上のメニューから「無料」のフィルターをかけて検索すると見つけやすいです。


今回は、プレゼントのシルエットを選択しました。


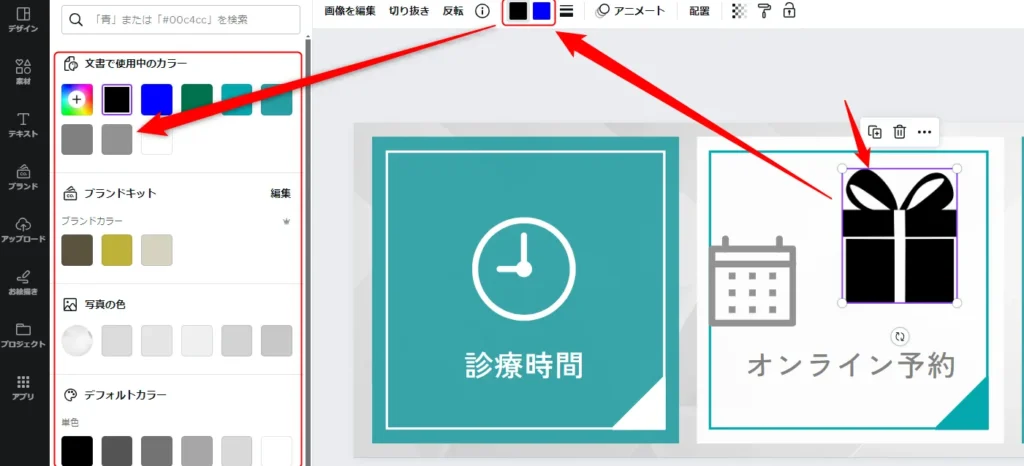
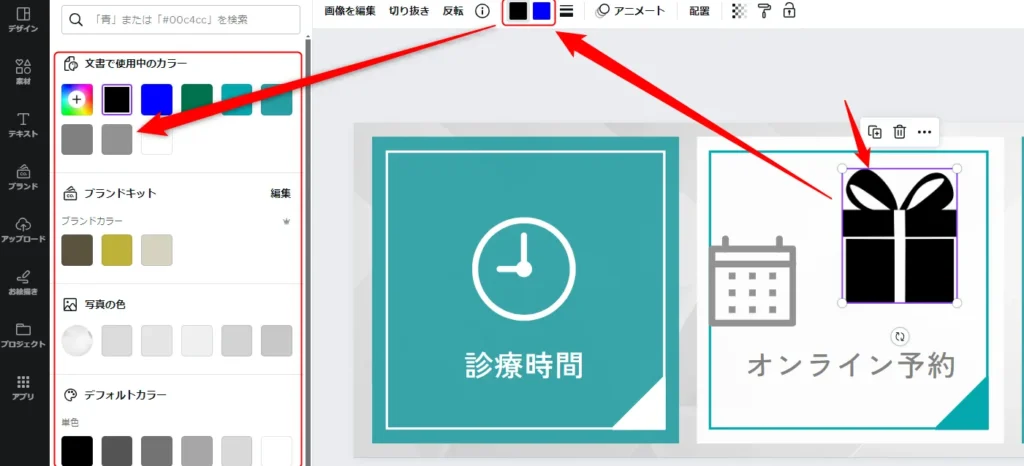
お好みでアイコンの色を変更して下さい。
今回は、アイコンの色をデフォルの色に合わせます。


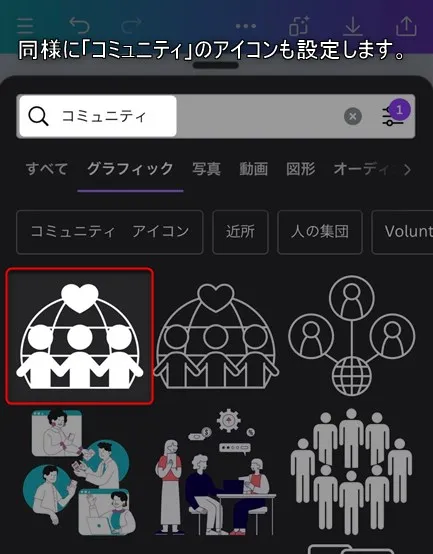
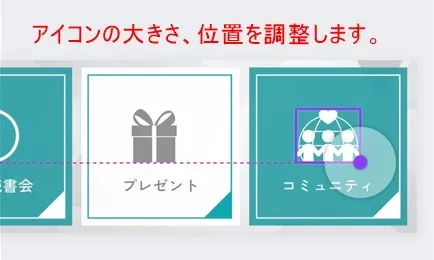
プレゼントと同じ流れで「コミュニティ」のメニューボタンも変更します。
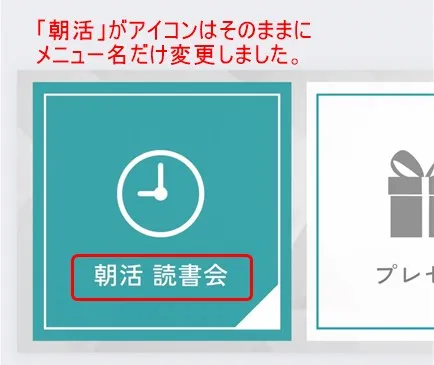
「朝活 読書会」のアイコンはそのままで、メニュー名だけ変更しました。


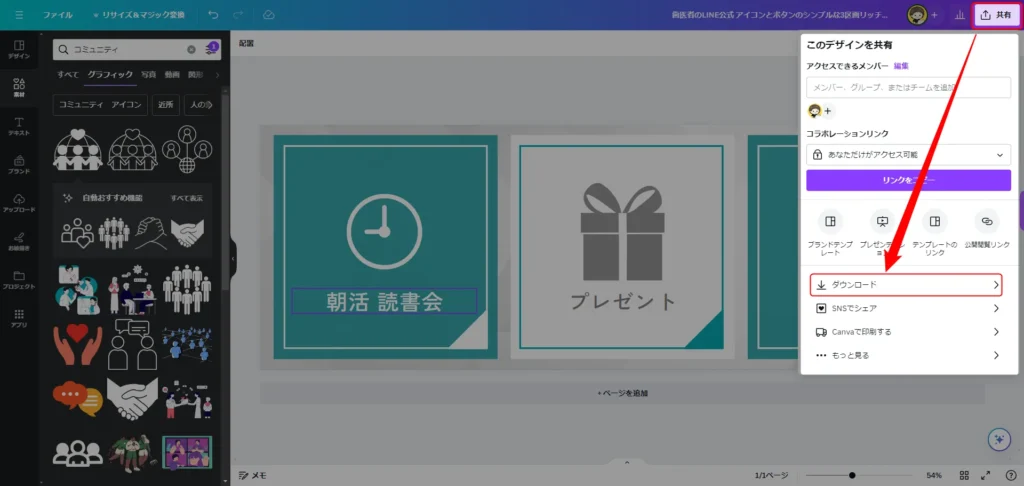
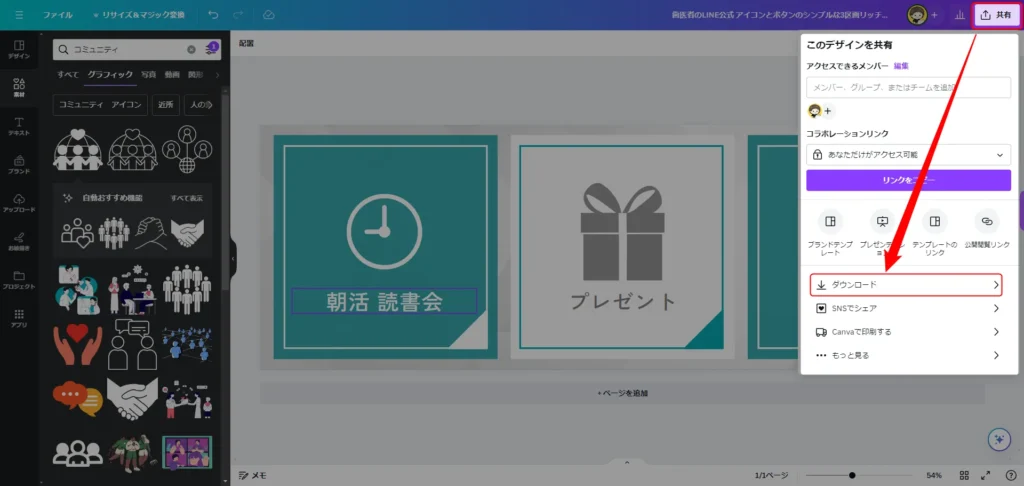
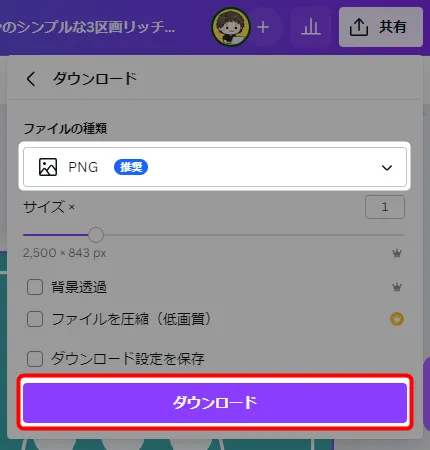
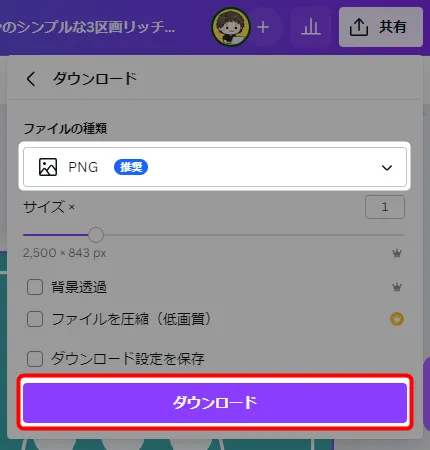
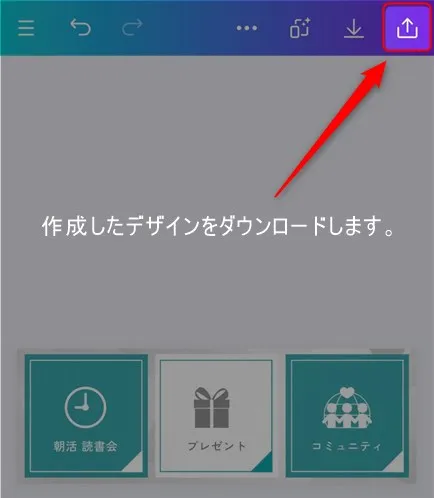
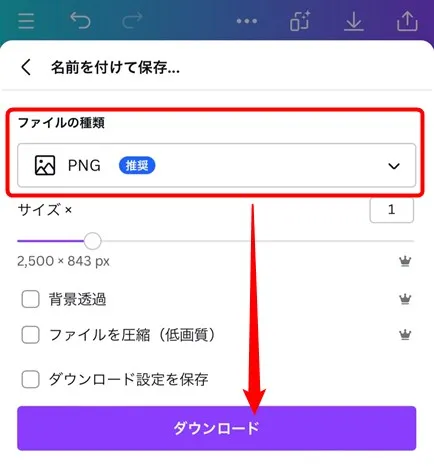
リッチメニューのデザインが完成したらダウンロードします。
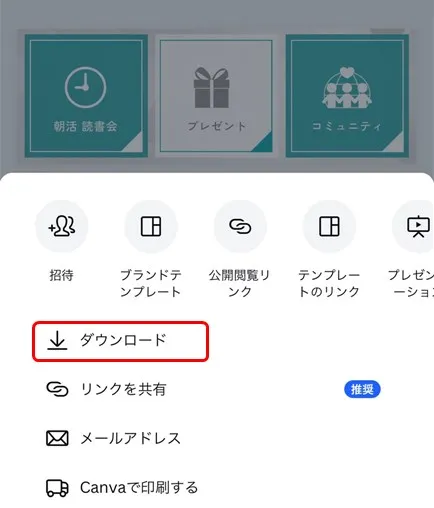
右上の「共有」から「ダウンロード」を選択します。


「PNG(推奨)」を選択しダウンロードします。
ここまでで、リッチメニューのデザイン(PC編)はお終いです。
リッチメニュー完成イメージ
続いてLINE公式アカントにログインし、リッチメニューの設定を行います。


以下の順番で作成していきます。
- 「プレゼント」のカードタイプメッセージを作成
- 「朝活 読書会」の応答メッセージを設定
- ①②をリッチメニューに設置
- 「コミュニティ」ボタンにFacebookグループのリンクを貼る
カードタイプメッセージメッセージを作成する
「プレゼント」をカルーセル表示するため、「カードタイプメッセージ」を作成します。


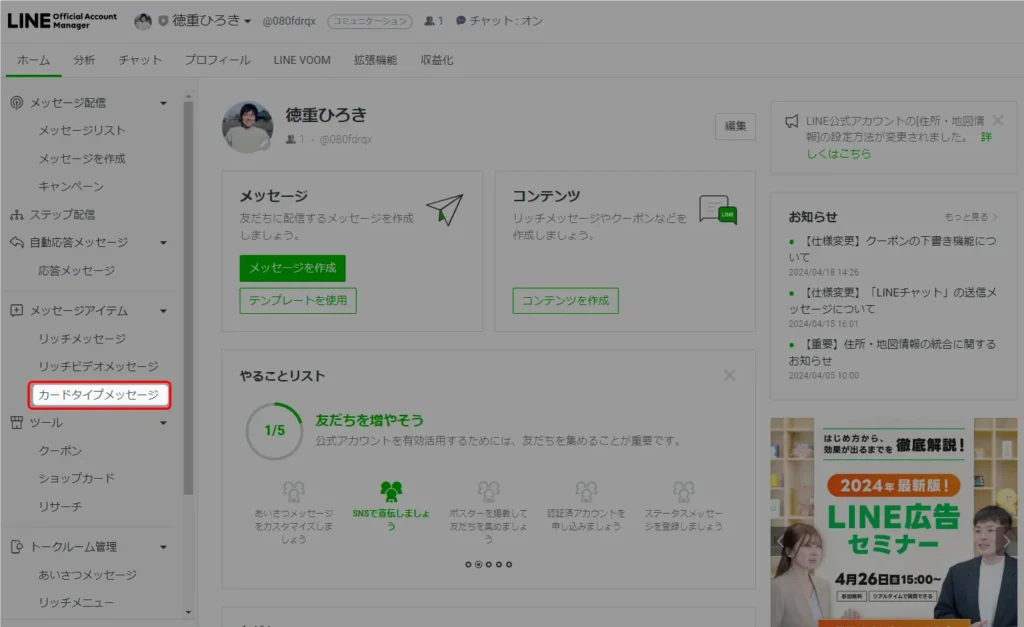
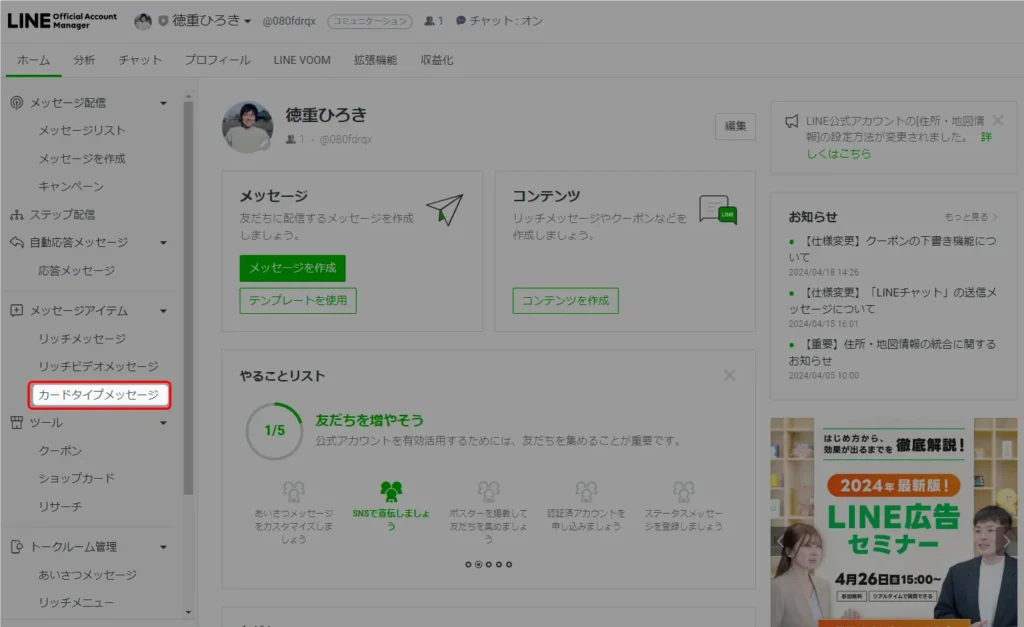
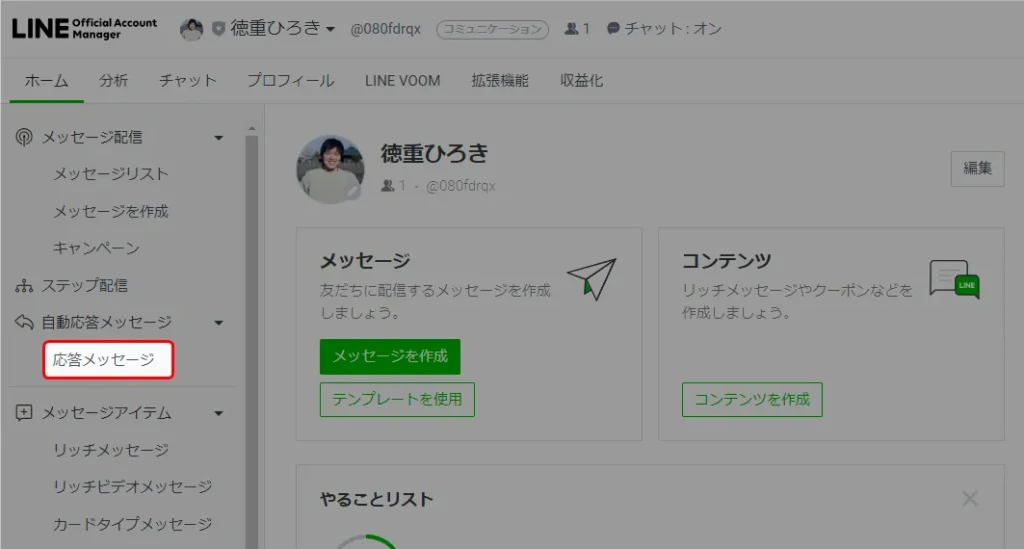
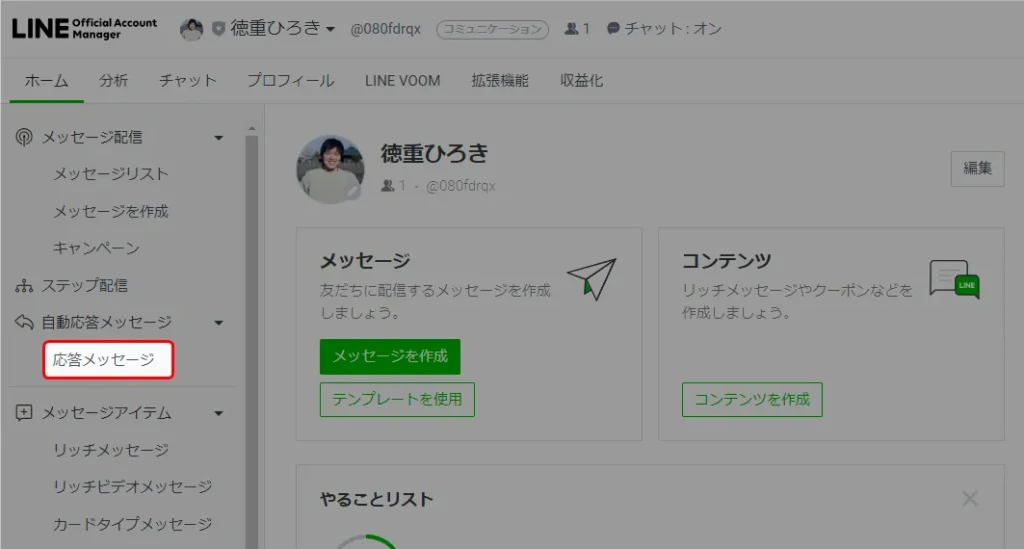
ホームから「カードタイプメッセージ」を選択します。


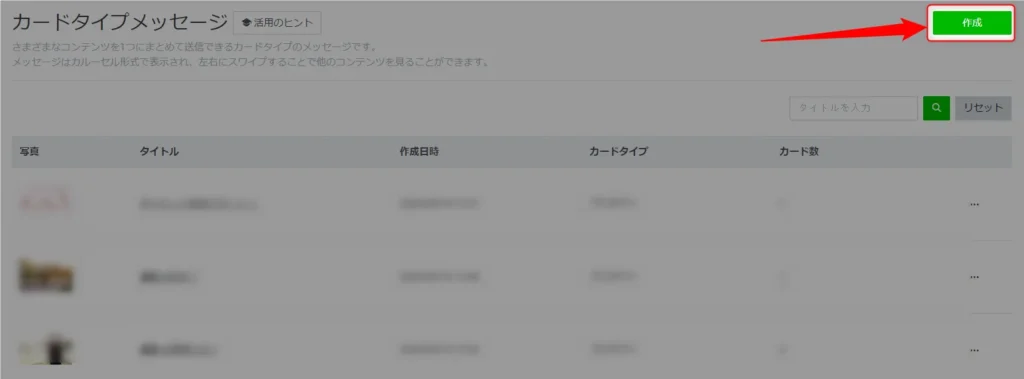
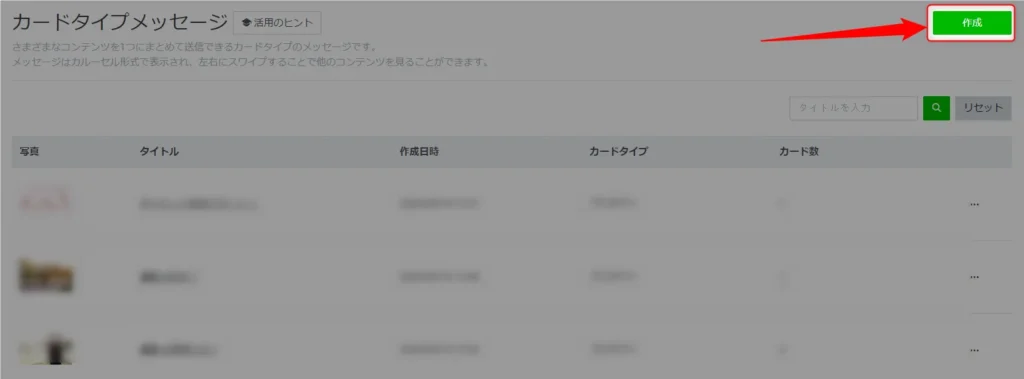
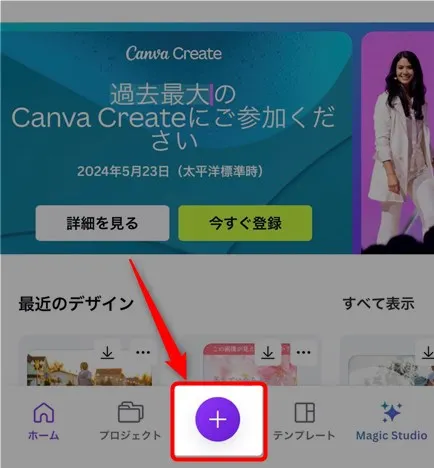
画面右上の「作成」をクリックします。


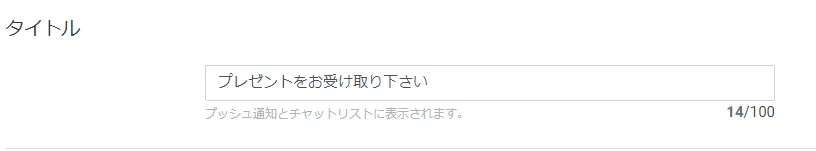
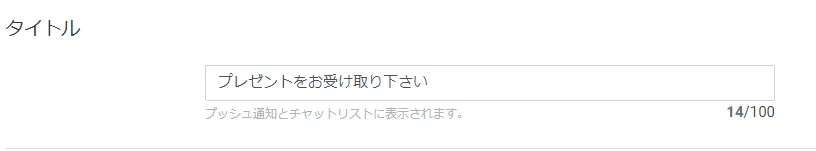
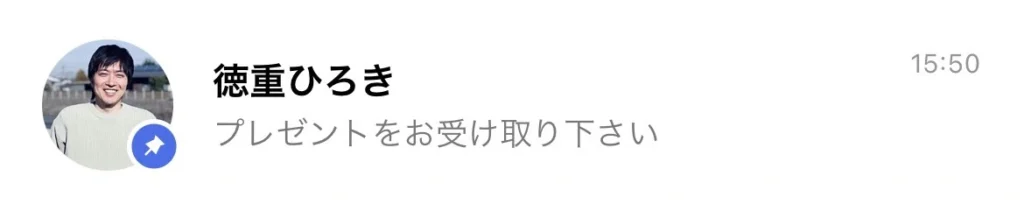
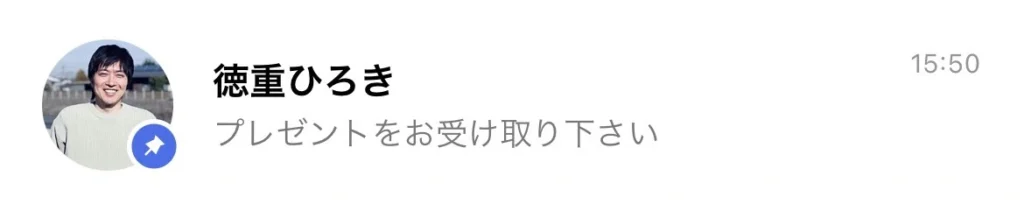
タイトルを決めます。
ここに入力した文字がチャットリストに表示されます。
▼ ▼ ▼


「ラベル」は不要なのでチェックを外します。
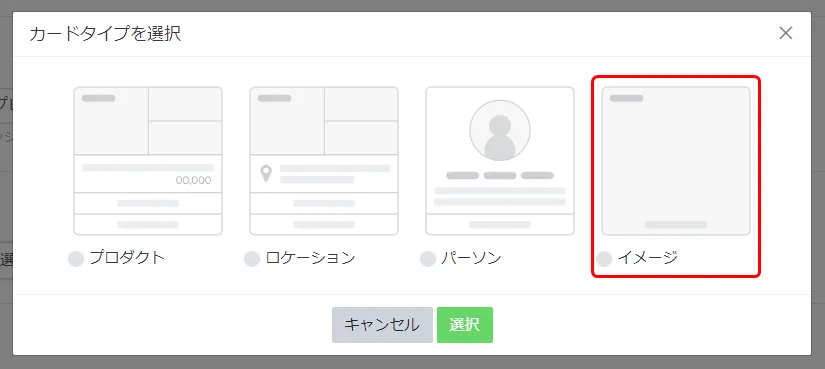
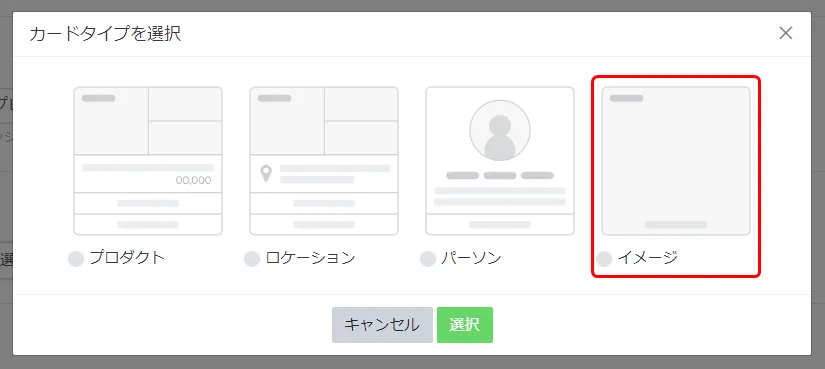
続いてカードタイプを選択します。
今回は「イメージ」を使って作成します。


▼ ▼ ▼


▼ ▼ ▼
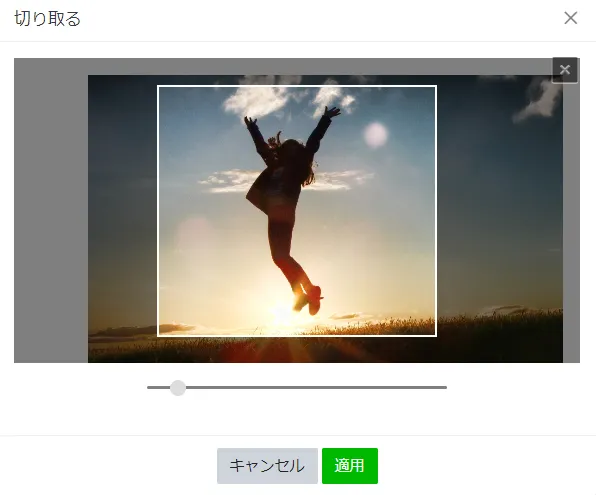
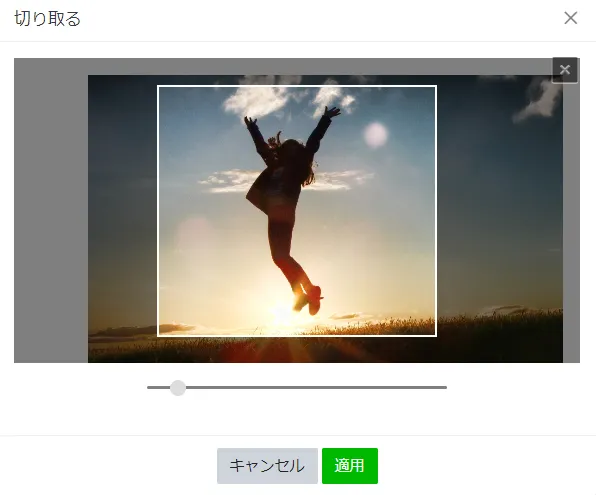
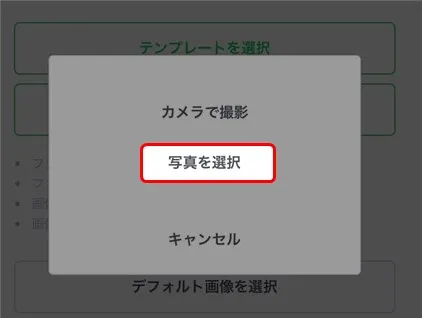
画像をアップロードします。
サイズが合わない場合は切り取りって下さい。




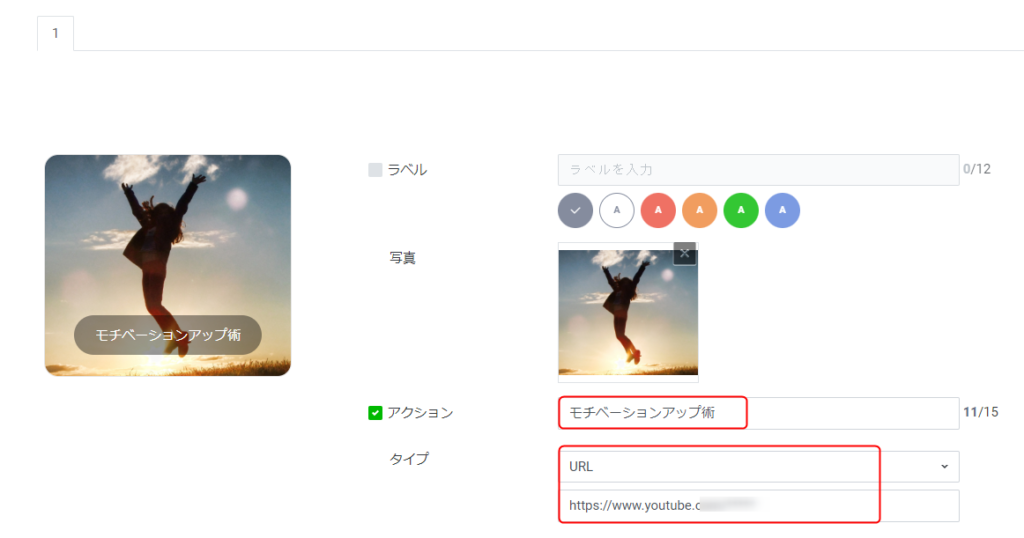
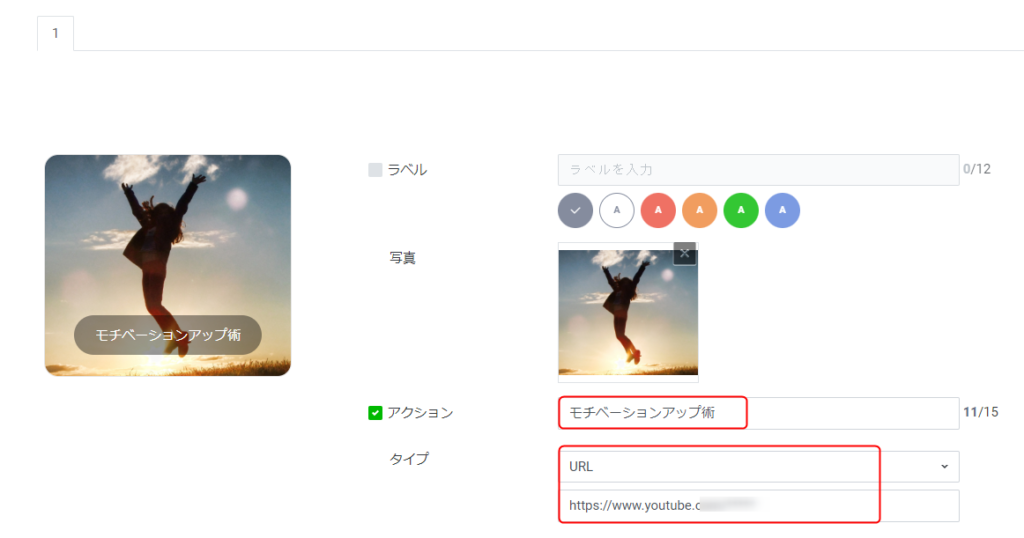
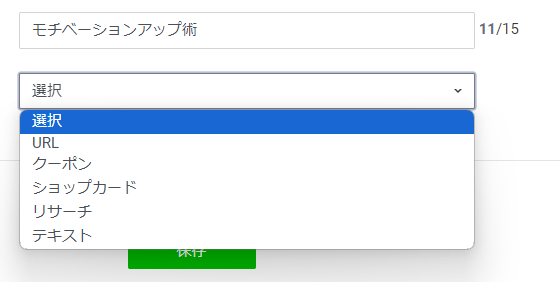
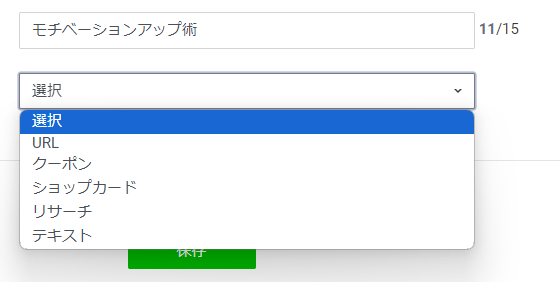
「アクション」にチェックを入れ、タイトル、アクションの設定をします。


- クーポン
- テキスト
- ショップカード
- URL
- 設定しない
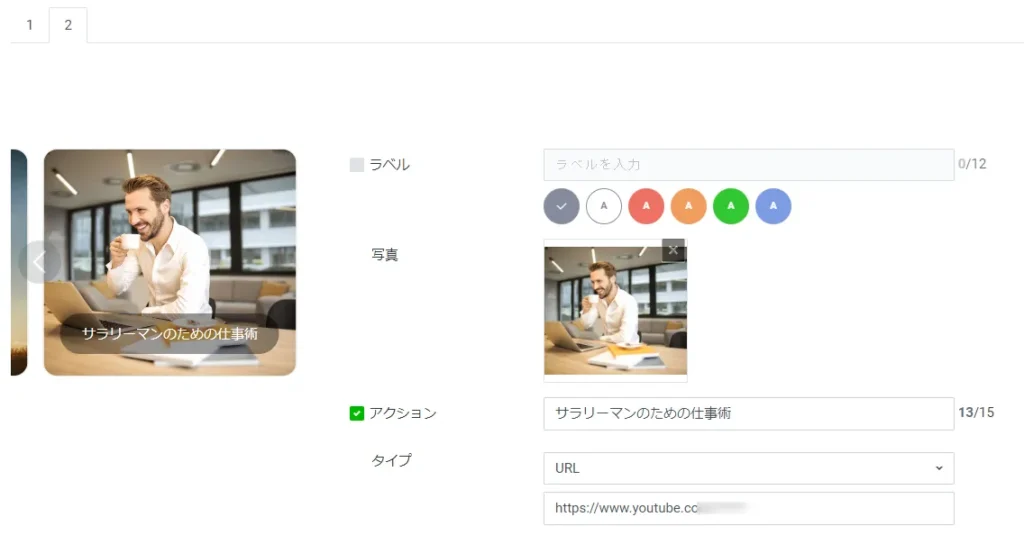
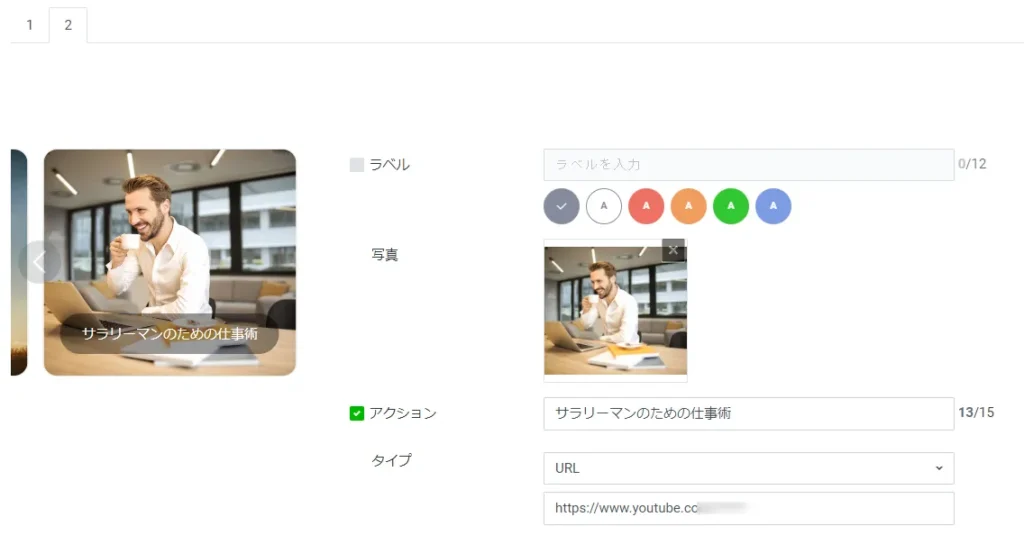
今回は、カードタップでYouTubeに飛ばしたいので「URL」を選択します。
これでカードタイプメッセージが1枚出来上がりました。
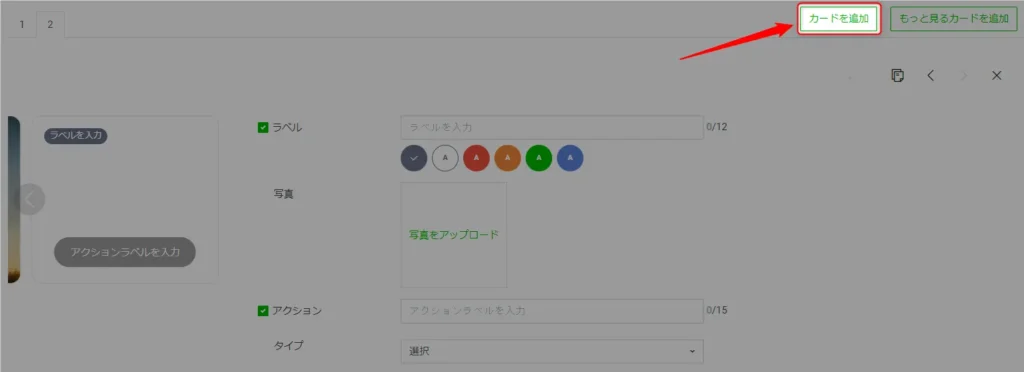
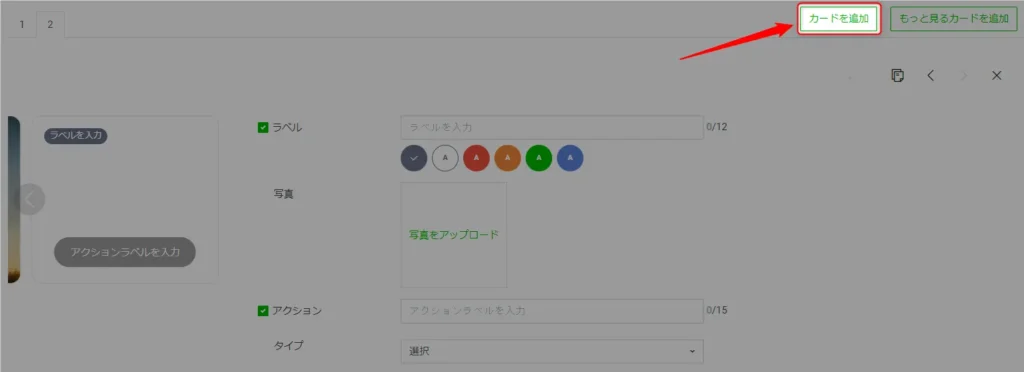
複数作る場合は、画面右上の「カードを追加」から追加することができます。


1枚目と同じ流れで、もう1枚作成しました。


応答メッセージを設定する
メニューボタンをタップすると、
- カルーセル(プレゼント)を呼び出す
- zoomリンクを呼び出す
といった設定を行います。


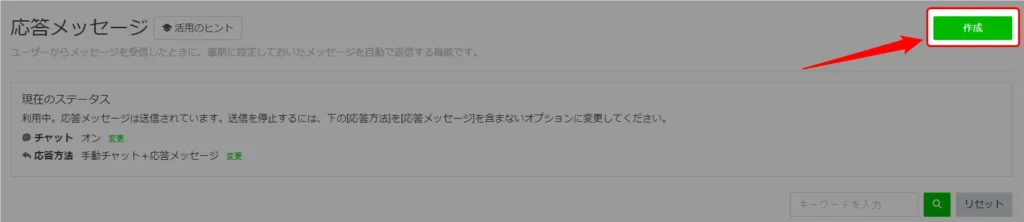
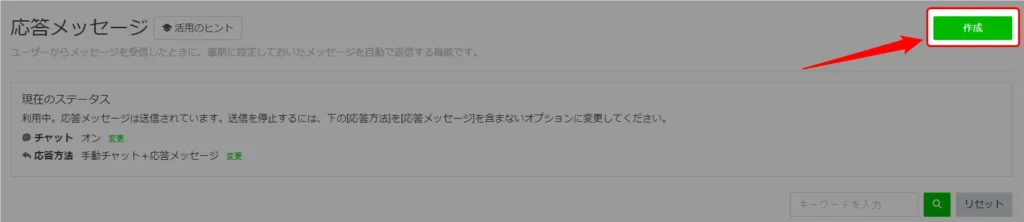
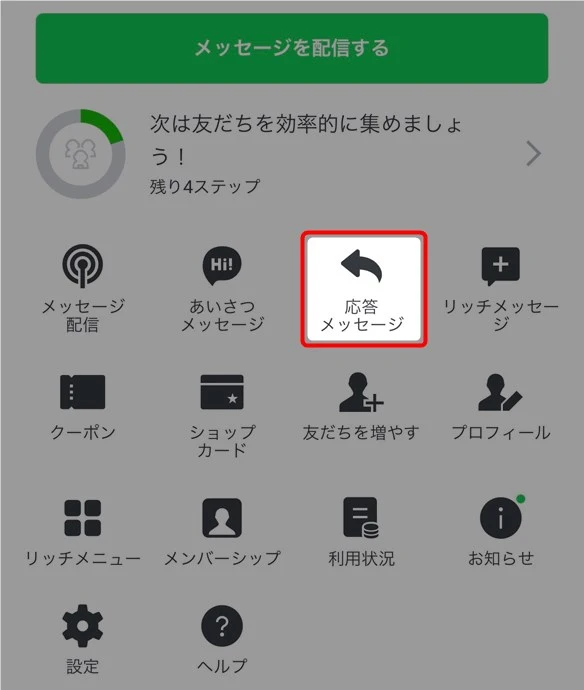
ホームから「応答メッセージ」を選択し「作成」をクリックします。


タイトルとキーワードを設定します。
まずは「zoomリンクの呼び出し」から設定します。


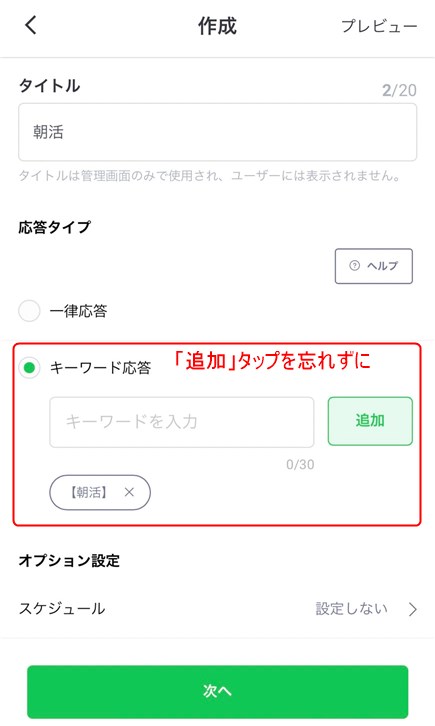
わかりやすいタイトルを付け、応答タイプは「キーワード応答」を選択します。
ここに入力したキーワードに反応して、応答メッセージが自動配信されます。
友だちからのメッセージと、自動応答のメッセージを判別するために、キーワード応答には【かっこ】を付けています。
オプションのスケジュール設定は不要なので、チェックを外しておきます。
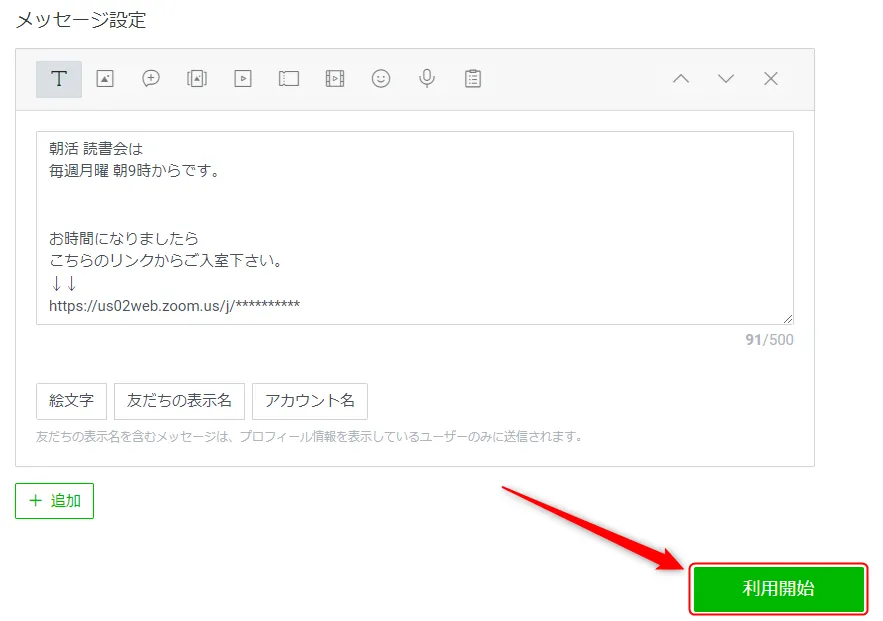
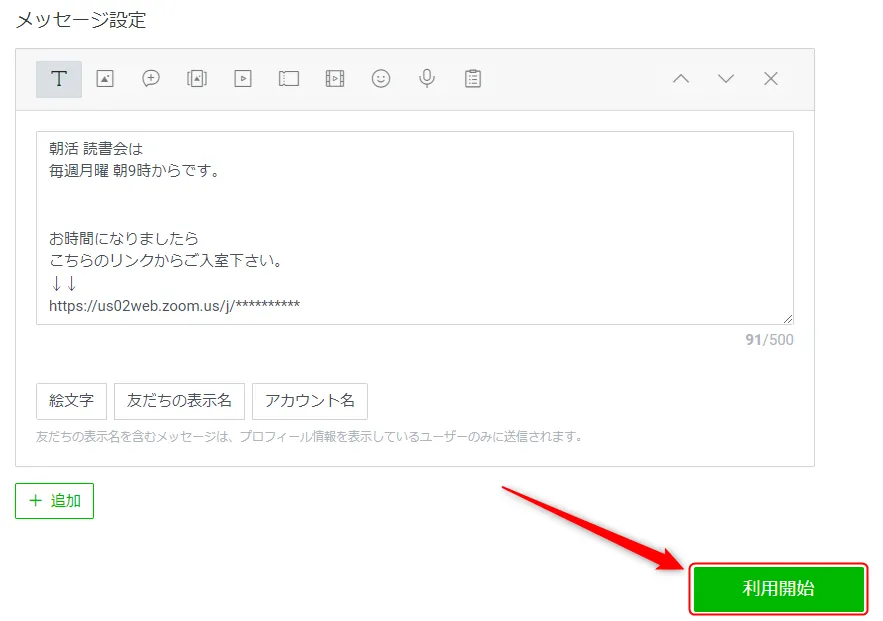
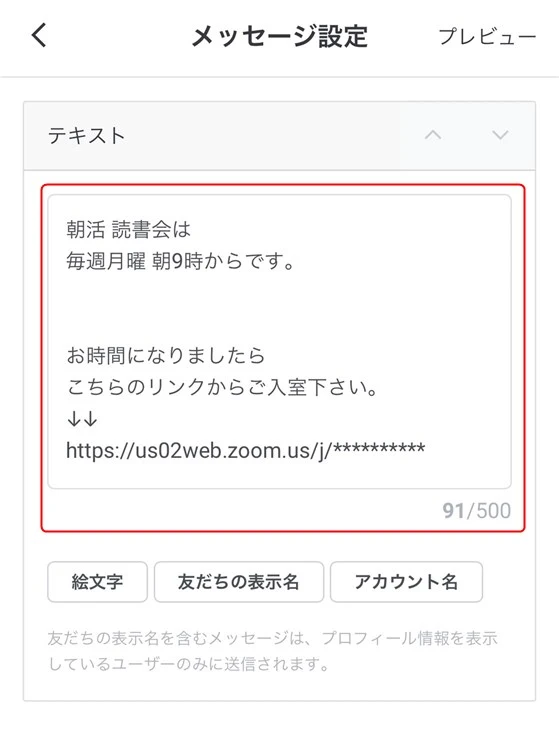
応答メッセージは以下の画像のように設定しました。
▼ ▼ ▼


入力を終えたら「利用開始」をクリックします。
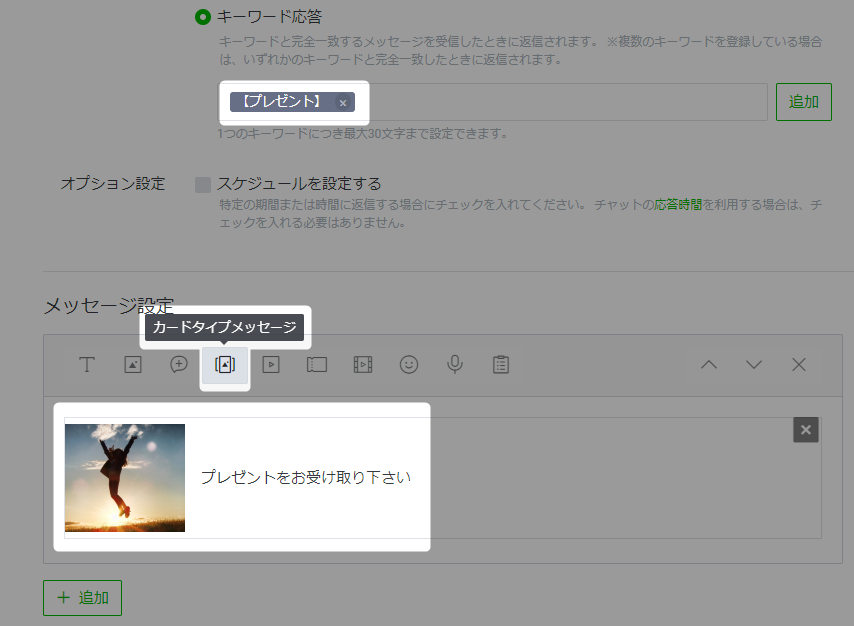
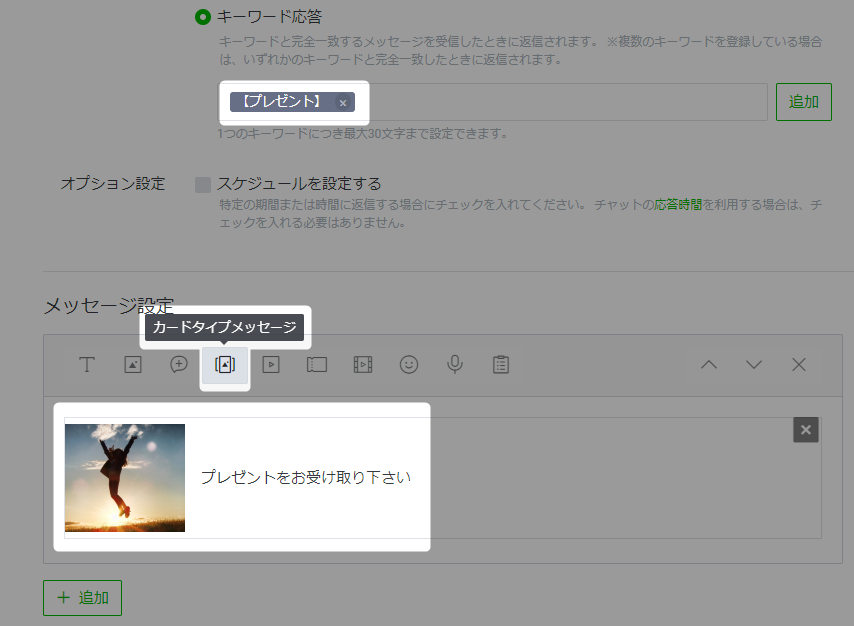
同様に、「プレゼント」タップでカルーセルが呼び出される設定にします。


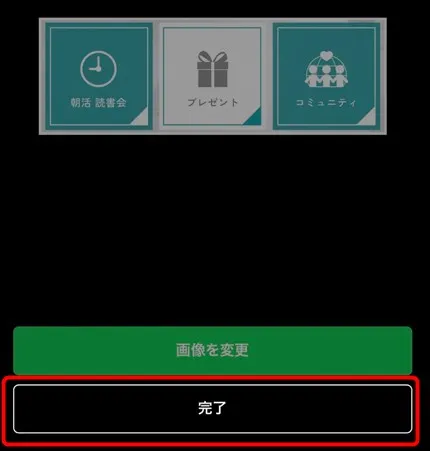
メッセージには先ほど作成した、カードタイプメッセージを設定します。
以上で応答メッセージの設定は完了です。
リッチメニューを設定する
カードタイプメッセージ、応答メッセージをリッチメニューに設定していきます。


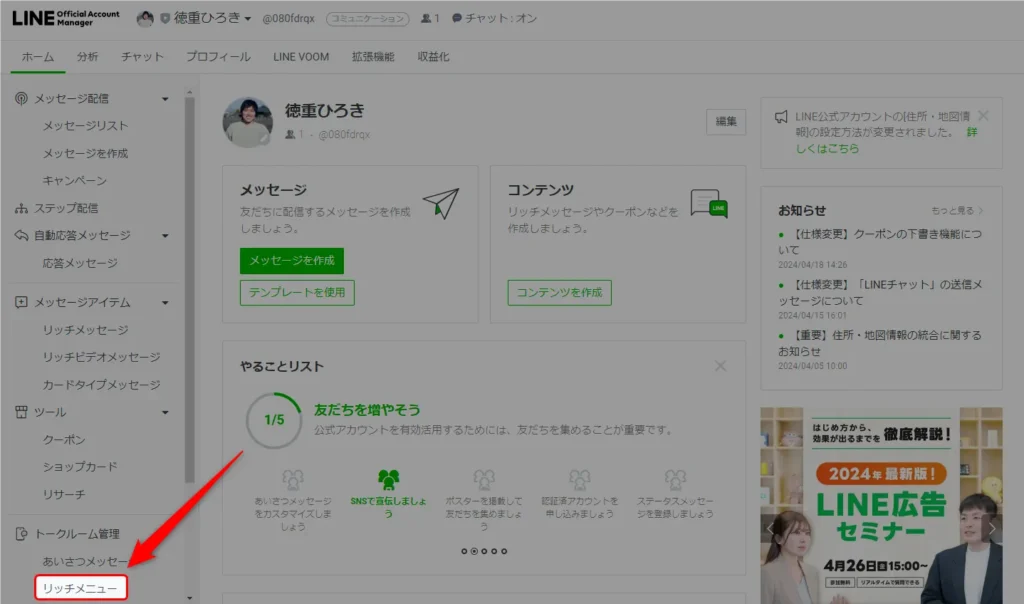
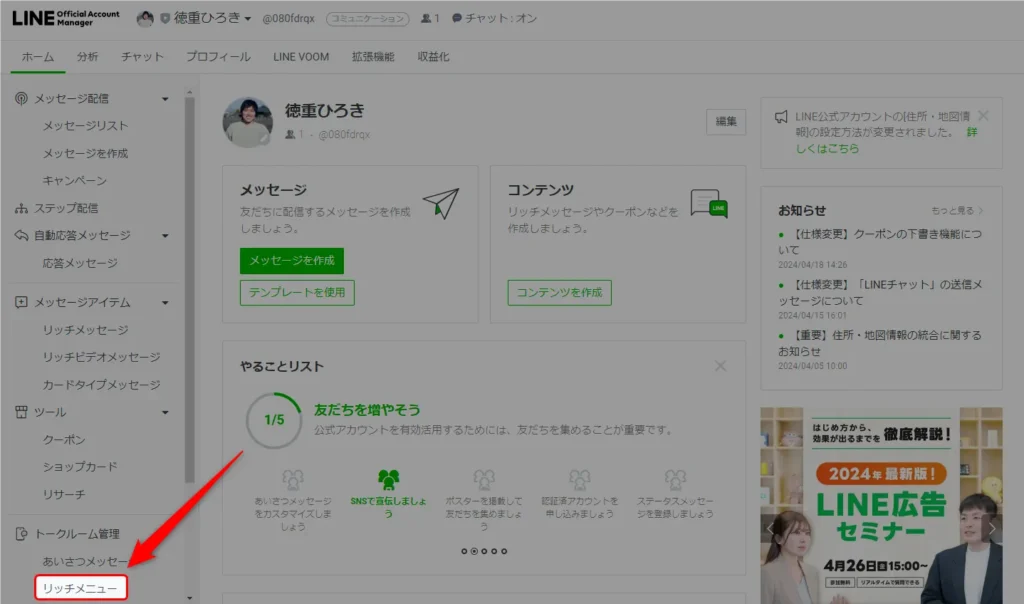
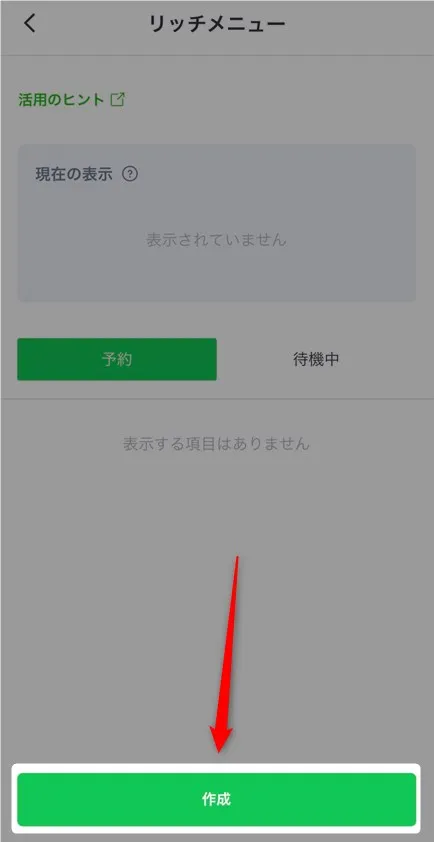
公式LINEのホームから「リッチメニュー」をクリックします。


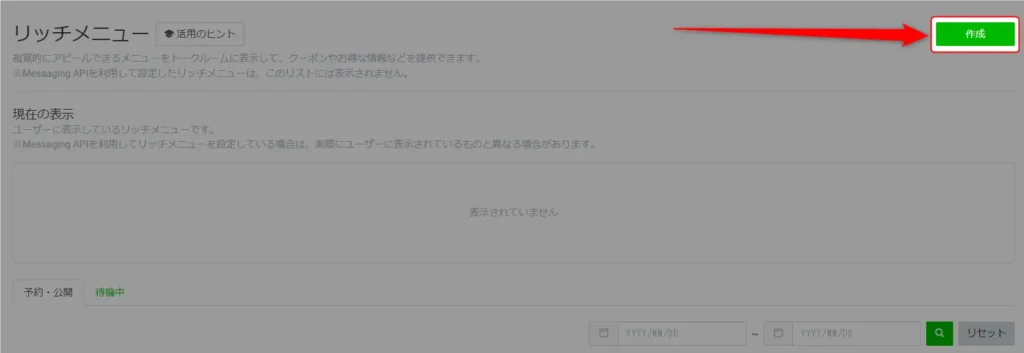
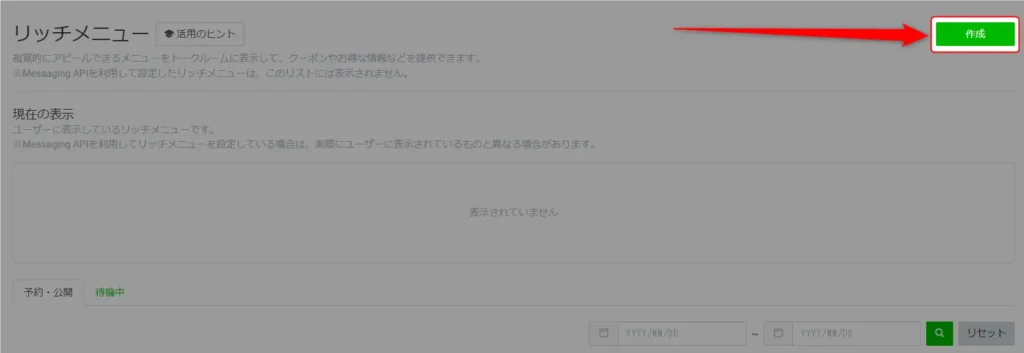
画面右上の作成をクリックします。


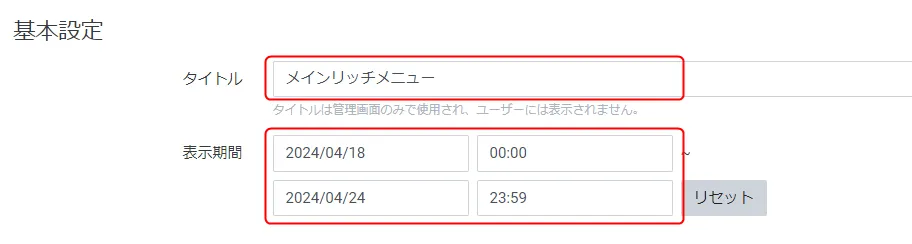
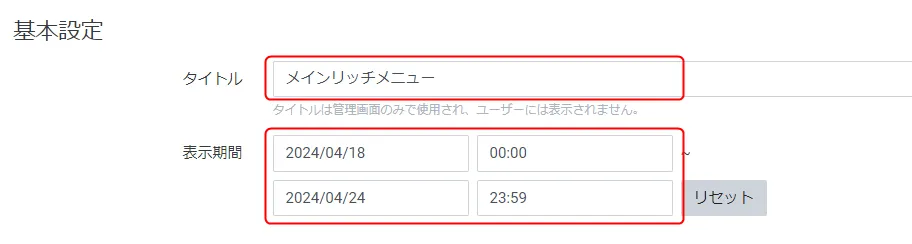
- タイトル
わかりやすいタイトルを付けます。 - 表示期間
無期限には設定できません。
長期的に表示させる場合は、遠い未来の日付を設定します。


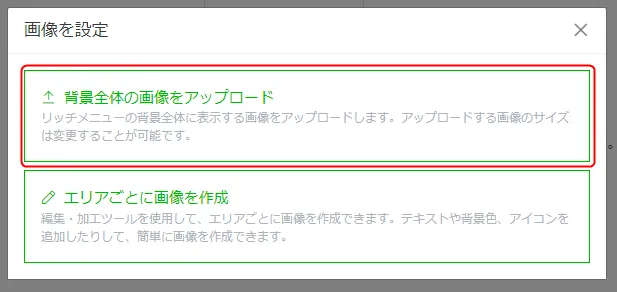
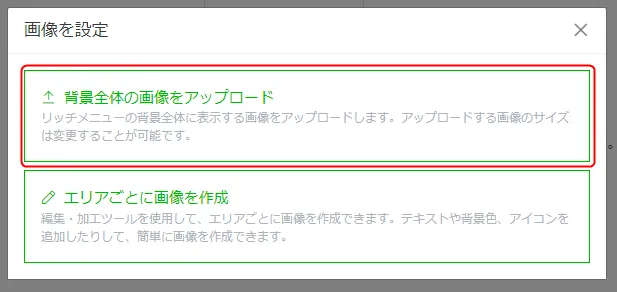
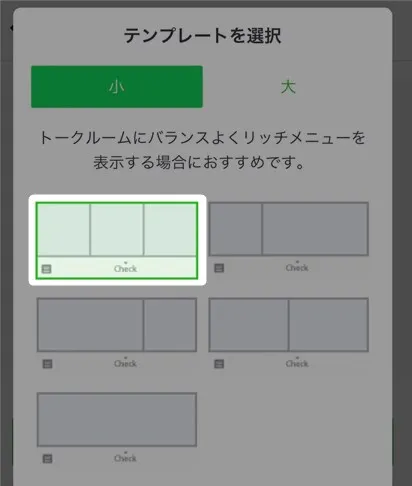
作成したリッチメニューに合ったテンプレートを選択します。


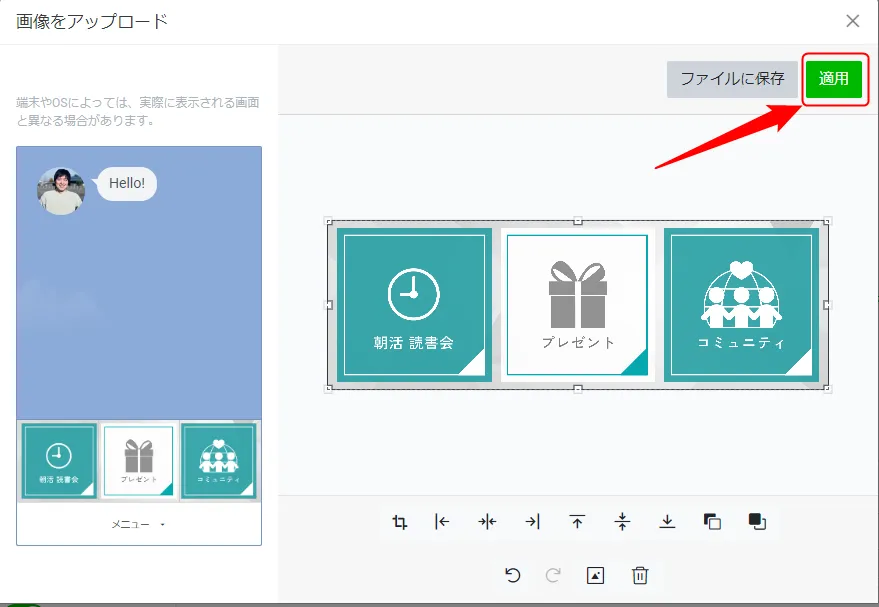
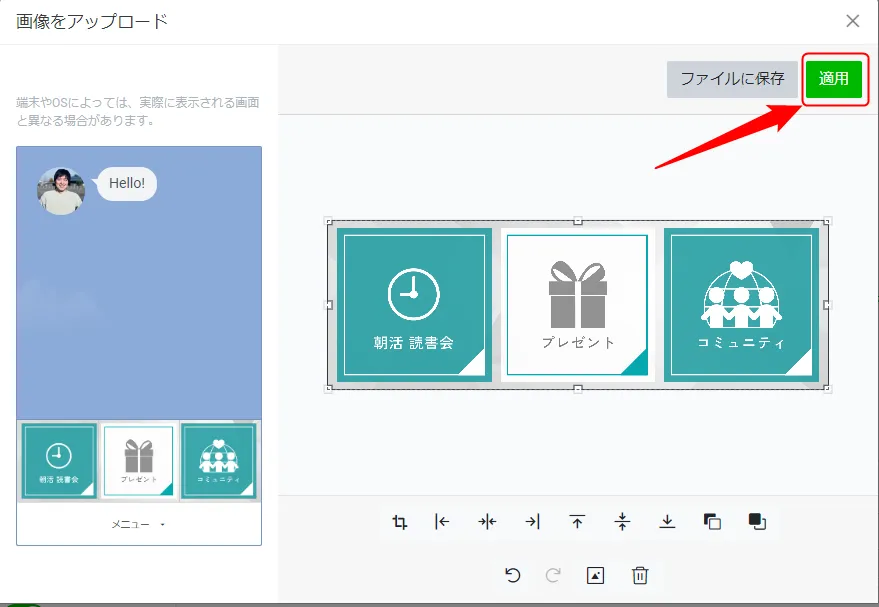
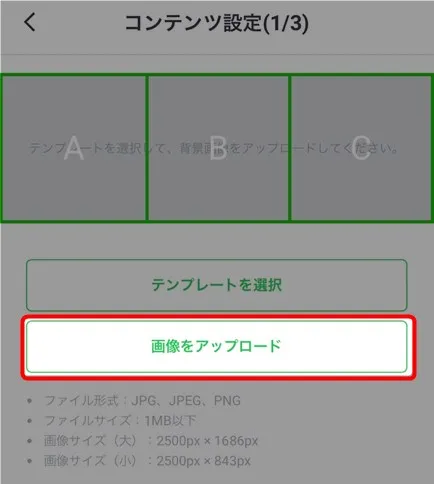
「背景全体の画像をアップロード」を選択します。


間違いなければ「適用」をクリック。


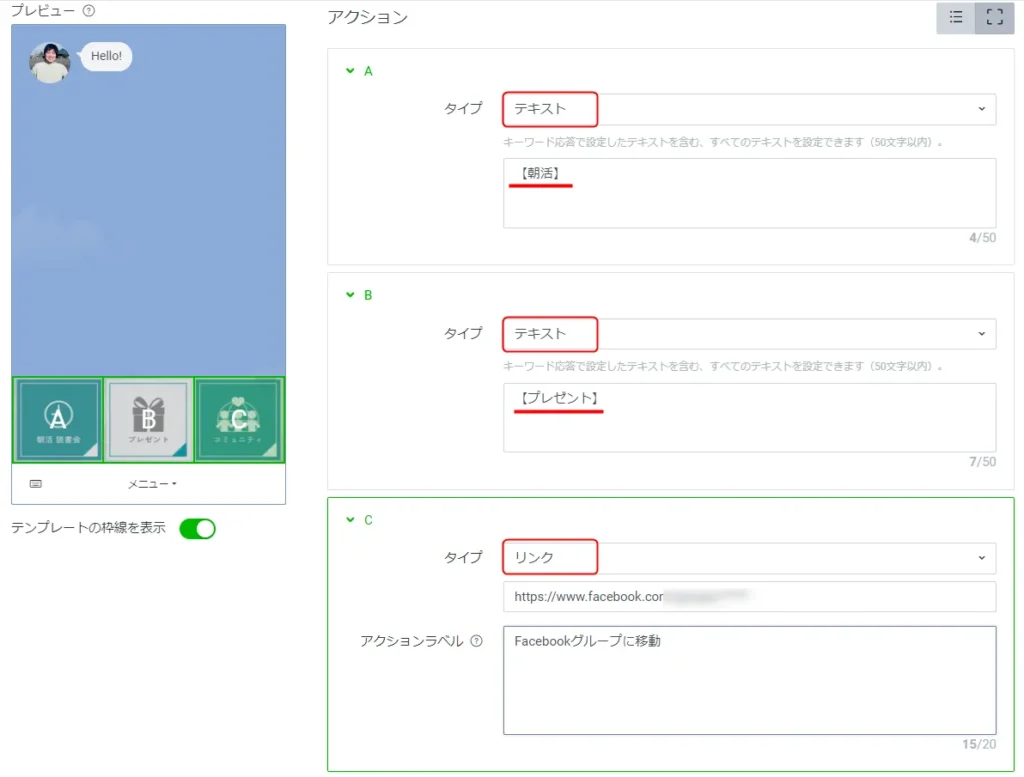
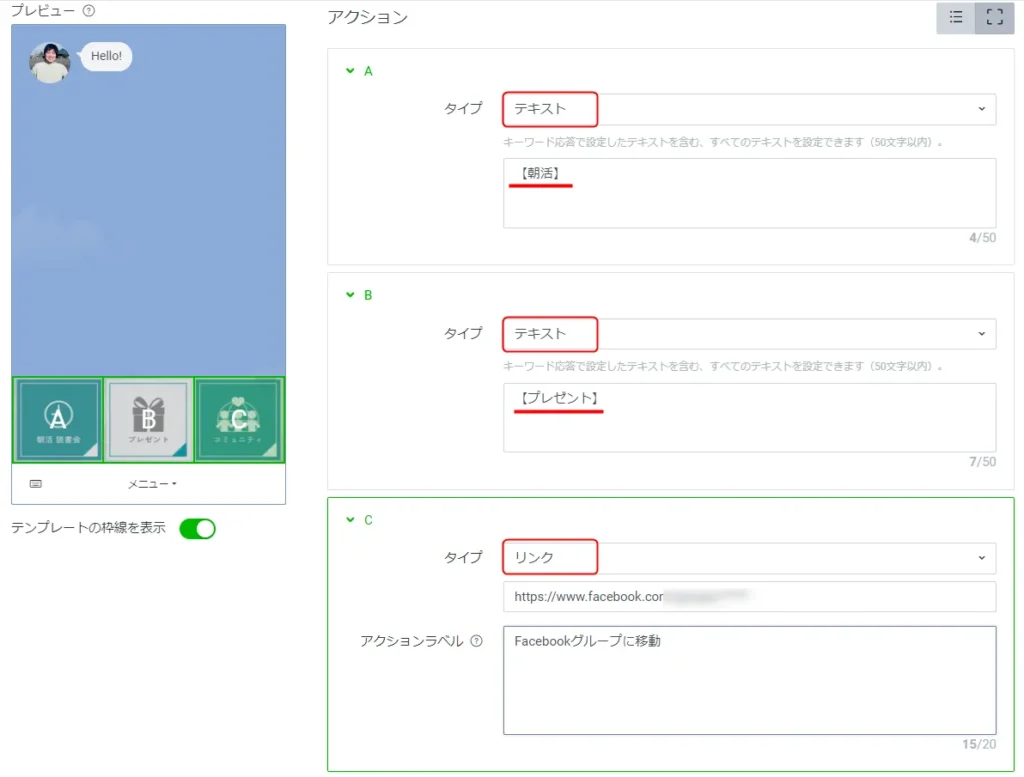
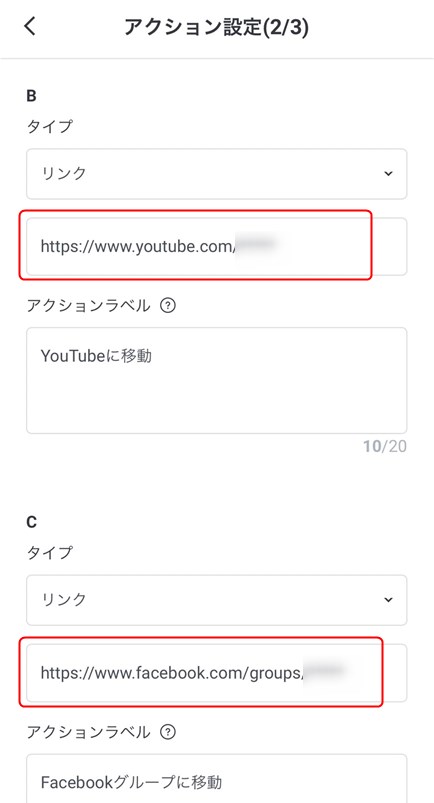
それぞれのアクションを設定します。
今回は以下のように設定しました。
A:テキスト
【朝活】と発言させ、キーワード応答でzoomリンクを自動配信
B:テキスト
【プレゼント】と発言させ、カルーセル(カードタイプメッセージ)を呼び出し
c:リンク
FacebookグループのURLを入力


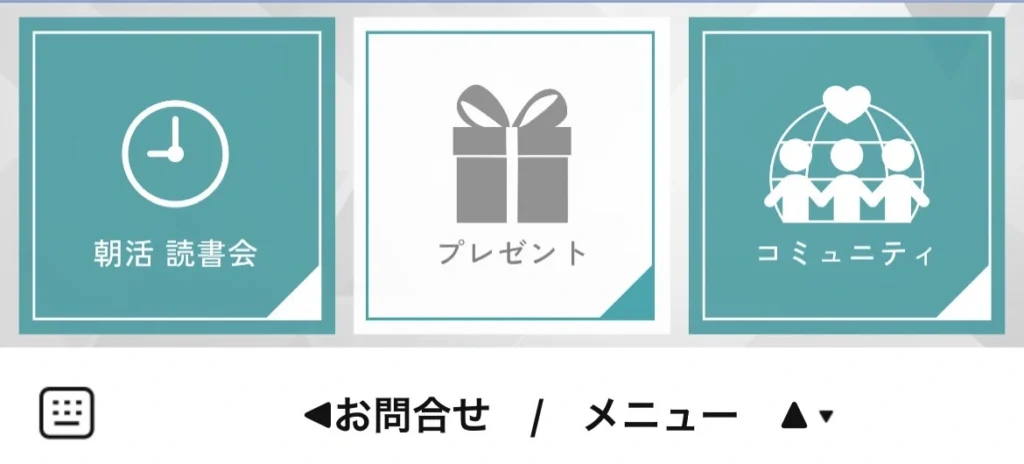
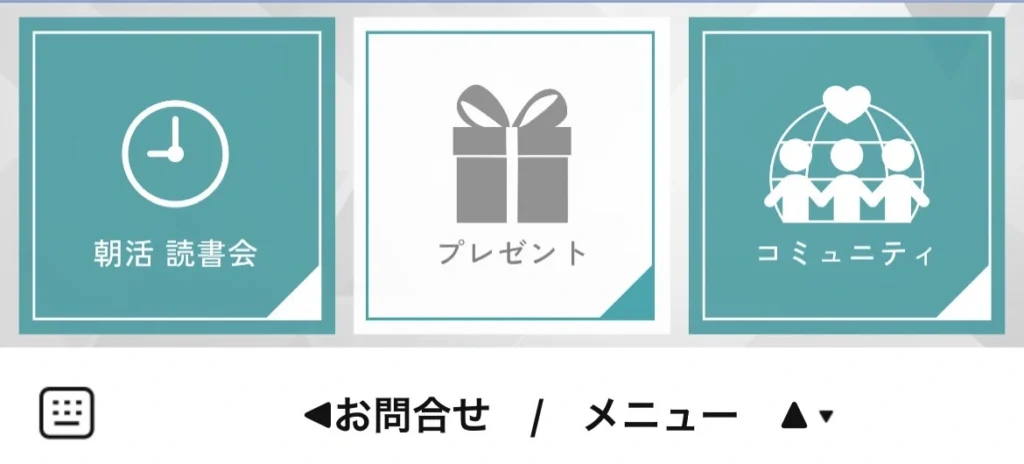
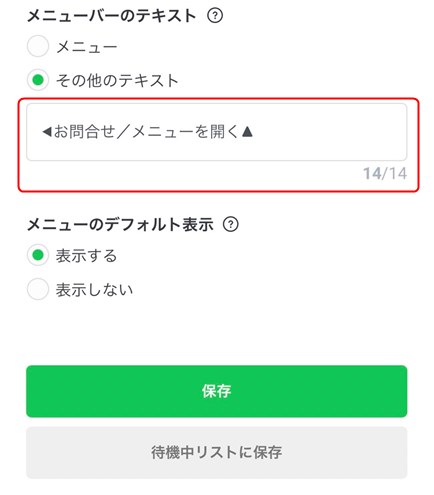
デフォルトの「メニュー」でも構いませんが、今回は以下のように設定しました。
◀お問合せ / メニュー ▲
メニューのデフォルト表示はどちらでもOKです。
「保存」をクリックすればリッチメニューの完成です。
▼ ▼ ▼


見込み客の反応を上げるリッチメニューの使い方
ここからは、見込み客の反応を上げるリッチメニューの応用的な使い方を紹介します。
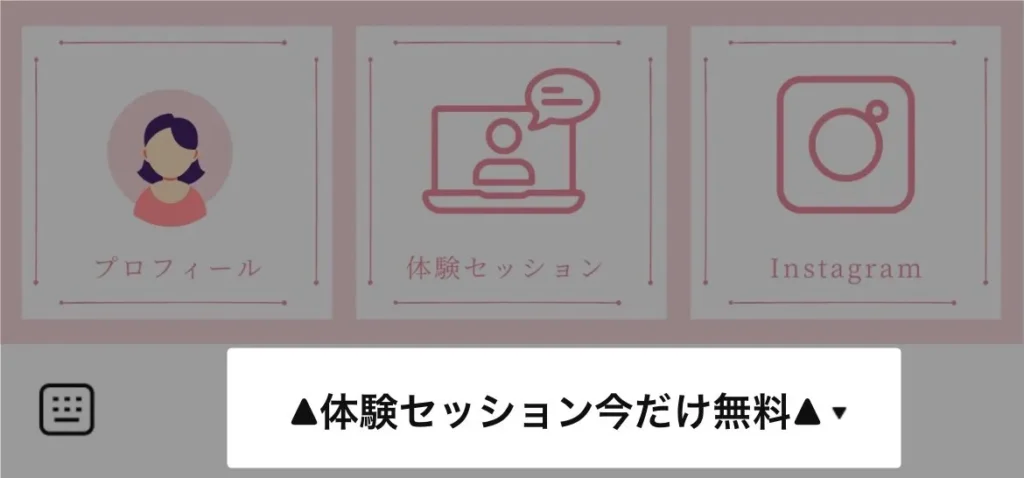
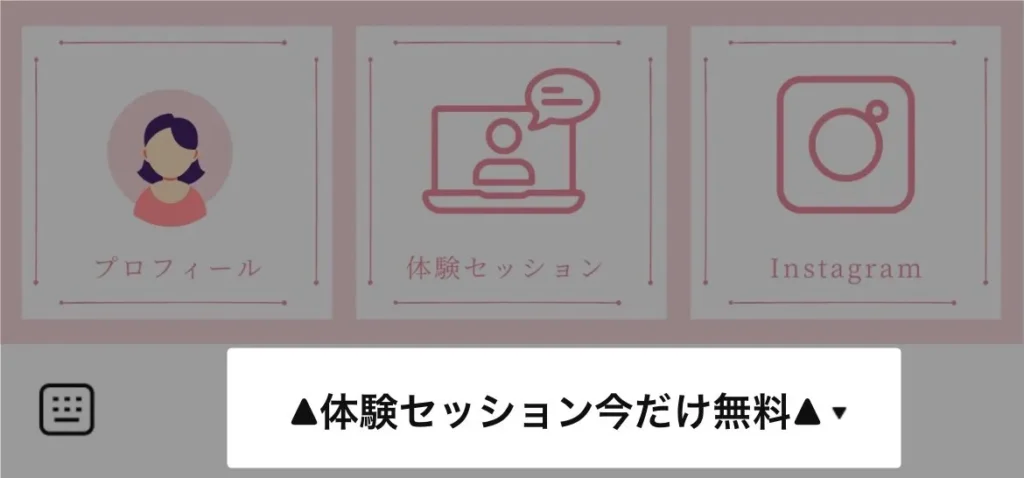
メニューバーで訴求する


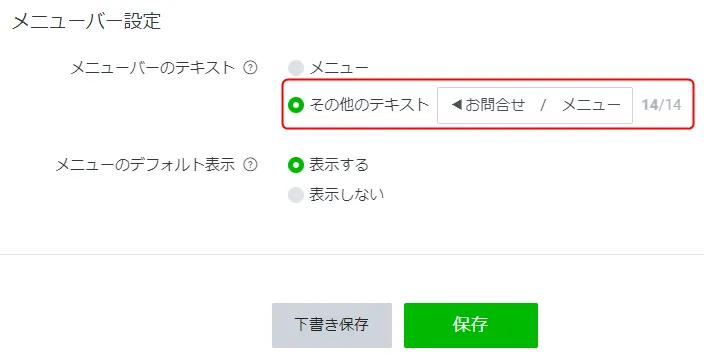
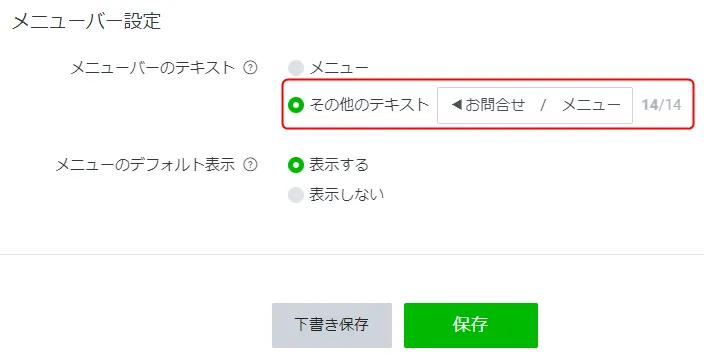
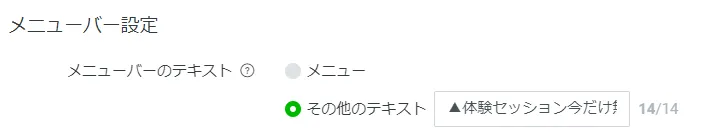
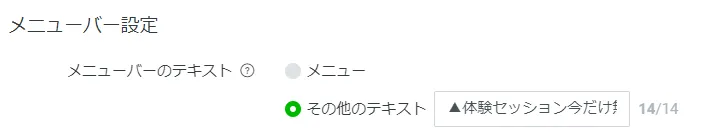
通常は「メニュー」と表示されているメニューバーですが、14文字以内であれば任意の文字を入力することができます。
公式LINEのリッチメニュー内、「メニューバー設定」で「その他のテキスト」を選択して入力します。


14文字以内でユーザーの興味を引く文言を作ってみましょう。
一例ですがこんな感じです。
- 特典は12/31に削除します
- キャンペーンは3月31日まで
- ▲プレゼントを受け取ってね▲
- 企画に150人が参加してます
バナー(広告)として使う
リッチメニューを、キャンペーンや企画の広告として使うことでユーザーの目を引きます。


この時ばかりは目立たせたいので、リッチメニュー「大」サイズをおすすめします。



先述した、メニューバーでの訴求と合わせて使うと効果的です。
自走式の診断ツールを作る
カードタイプメッセージと自動応答を組み合わせて、チャットボット風に情報を配信することができます。
この仕組みを使い「自走式の診断ツール」を作っておくと、個別相談やセミナーに自然に誘導できるのでおすすめです。
まとめ
リッチメニューは、配信コストをかけず見込み客に情報提供できる、効果的なマーケティングツールです。
ただし、間違った使い方をしてしまうと、全く効果のないリッチメニューになってしまうのでお気をつけ下さい。
最後に本記事の内容をまとめてお終いにしたいと思います。
間違った使い方
- メニュー名が英語表記
- 情報を詰め込みすぎ
- 流入元のリンクを貼っている
- 問い合わせを設置している
効果的な使い方
- サイズは「小」がおすすめ
- 見込み客が必要としている情報を配置する
├ プレゼント
├ お役立ちコンテンツ
└ 企画・キャンペーン - タップしてもらいやすい配置を意識する
反応を上げる使い方
- バナーとして使う
- メニューバーで訴求する
- 自走式の診断ツールを作る(チャットボット風)
以上です。
記事の内容に沿って、個別相談につなげるためのリッチメニューを作成してくださいね。







































コメント